地图提供各种事物的方向和位置信息,向网站添加地图已成为一种非常流行的做法。很多人想知道如何将 Google 地图添加到 WordPress。
WP Google Maps是一个非常易于使用的 WordPress 谷歌地图插件,它允许使用简码轻松地将自定义的 Google 地图添加到任何帖子或页面。根本不必处理任何 iFrame。
该插件允许构建所需的几乎任何类型的地图。它非常适合联系地图、路线、方向和显示送货区域的地图。当然,可以制作想要的任何类型的地图,包括显示特定位置的地图。该插件具有多种功能和大量功能。包括:
精简版(免费)
- 在 Google Maps 或 Open Layers Maps 之间进行选择
- 超级好用,无需编码!
- 只需输入地址,即可根据需要创建任意数量的地图标记
- 响应式地图
- 单击按钮即可编辑地图标记
- 9 种流行的地图主题可供选择
- 创建或添加自己的地图主题
- 将地图标记拖动到准确位置
- 将地图块添加到页面
- 支持谷歌地图街景
- UTF-8 字符支持
- 地图小部件功能
- 全屏地图功能
- 支持本地化
- 从四种 Google 地图类型中进行选择:路线图、地形、卫星和混合
- 为地图定义自己的宽度、高度和缩放级别
- 为地图标记添加动画!
- 商店定位器功能
- 按国家/地区限制商店定位器搜索
- 将多边形添加到地图
- 将折线/路线添加到地图
- 在不到 30 秒的时间内创建地图!
- 右键单击以向地图添加标记
- 没有广告或链接
- 谷歌地图自动完成
- 谷歌地图传输层
- 设置地图的最大缩放级别
- 通过数据库或 XML 文件提供地图标记数据
- 兼容缓存插件
- 与 Cloudfare 兼容
- 最新的谷歌地图 API
- 最新的 OpenLayers API
安装和激活插件
在wordpress网站后台安装插件页面的搜索框中输入:WP Google Maps,搜索插件安装并激活。

安装并激活插件后,将自动进入插件的“欢迎”页面。

从这里,可以单击“skip intro and create a map”按钮来创建地图。但是,在这样做之前,我们需要一起调整设置。
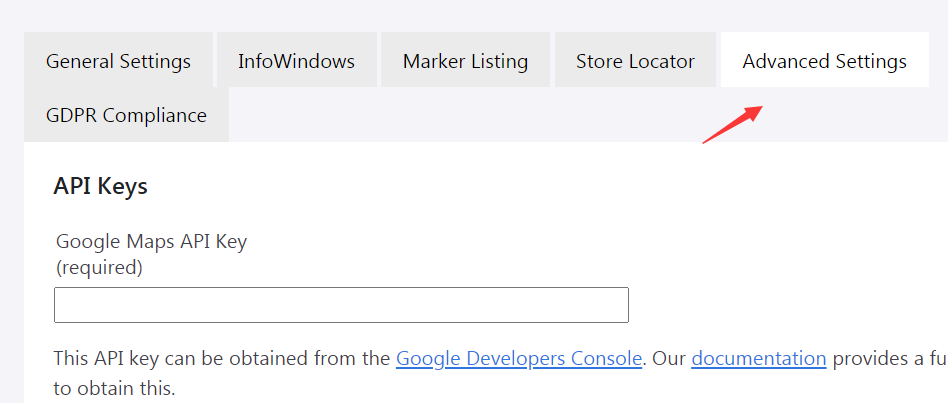
单击Maps > settings>advanced settings来获取 Google API,以便使地图发挥最大潜力。会看到几个链接来获取您的 API。有关于如何做的详细说明。只需按照链接并完成该过程。拥有 Google Maps API 后,可以返回并将其插入所需字段并保存。

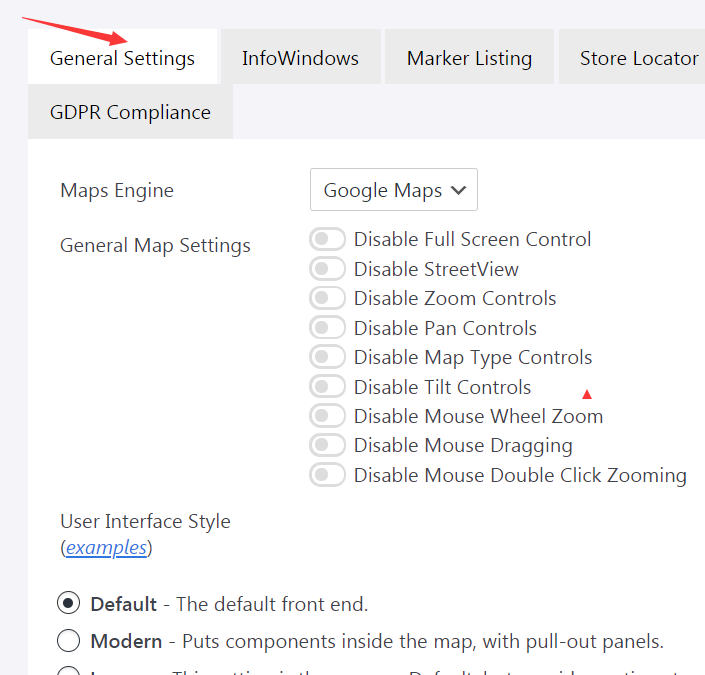
General settings:在此处选择所有地图设置,包括要使用的地图引擎(Google 地图或开放图层)。

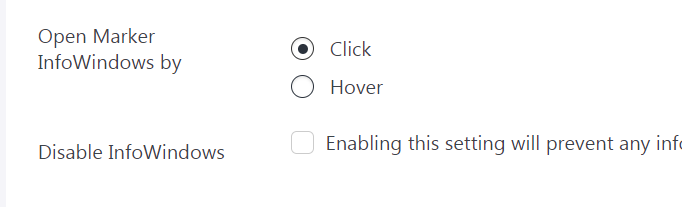
InfoWindows:设置将显示在构建的地图上打开标记的信息窗口中。

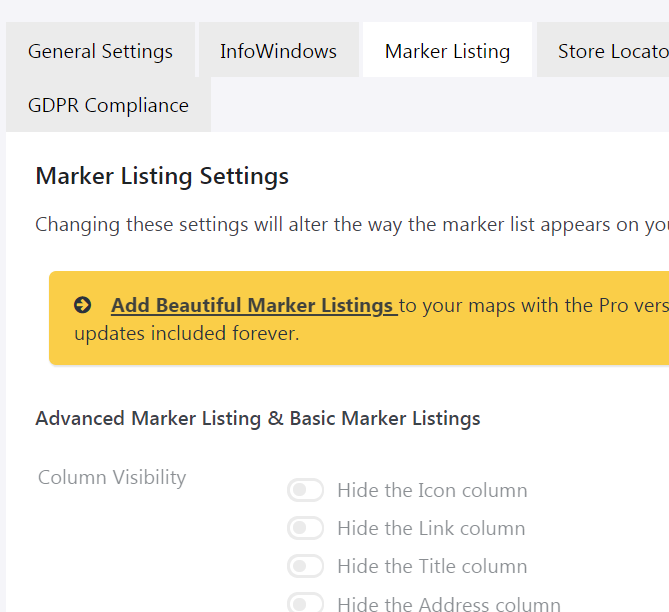
Marker Listing:
这些都是标记列表布局和显示选项。填写希望它们在您的网站上显示的方式

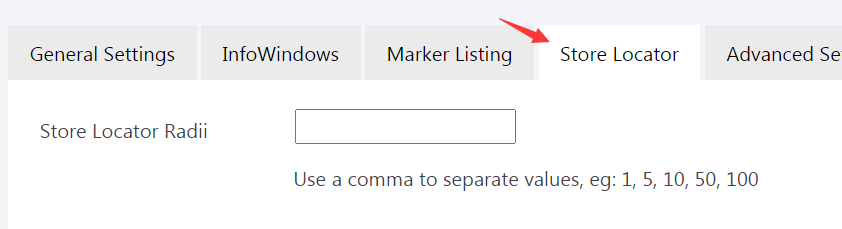
Store Locator
插入认为适合此区域的商店定位器编号。

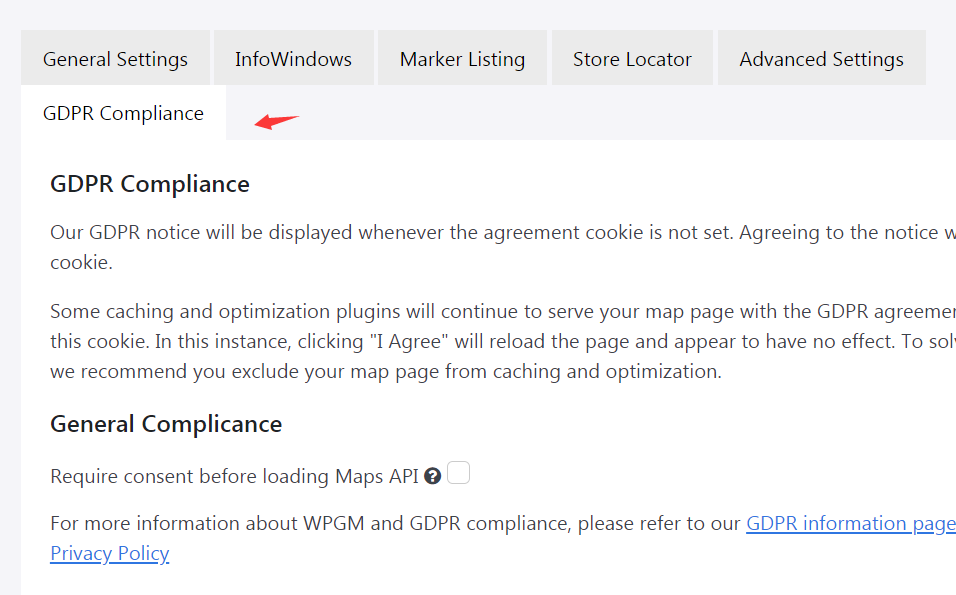
GDPR Compliance
WP Google Maps 插件包含一个选项卡,确保网站在这方面符合 GDPR。如果想在显示地图之前征得用户同意,则需要选中此框。

确保保存所有设置
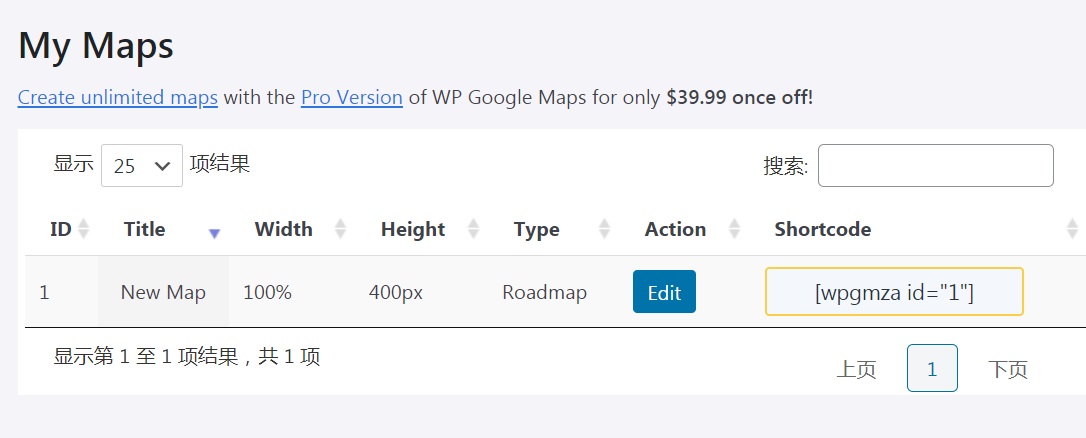
一切顺利。现在已准备好添加第一张地图并获取显示它的短代码。要访问地图,请单击仪表板”Maps>Maps”。这将带您进入所有地图。将显示一张地图,根据需要命名和编辑。
注意:请记住,使用免费版本,可以在地图上创建任意数量的标记和位置。但是,要创建无限地图,需要插件的专业版。

继续并单击“edit”按钮将其打开。
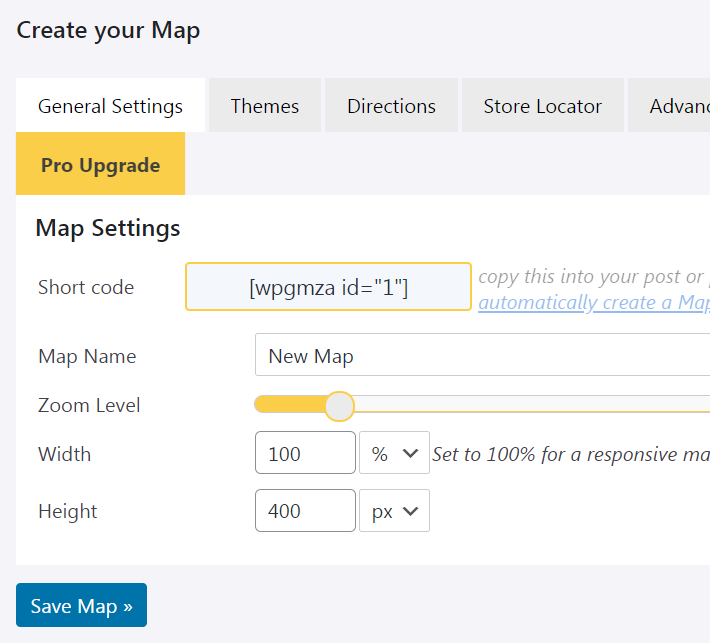
当地图打开时,将看到三个主要区域都带有多个选项卡。顶部是我们刚刚一起浏览的地图设置。但是,也可以直接从这里创建地图并根据需要修复所有设置。

建地图后,单击“save map”按钮并向下滚动一些。
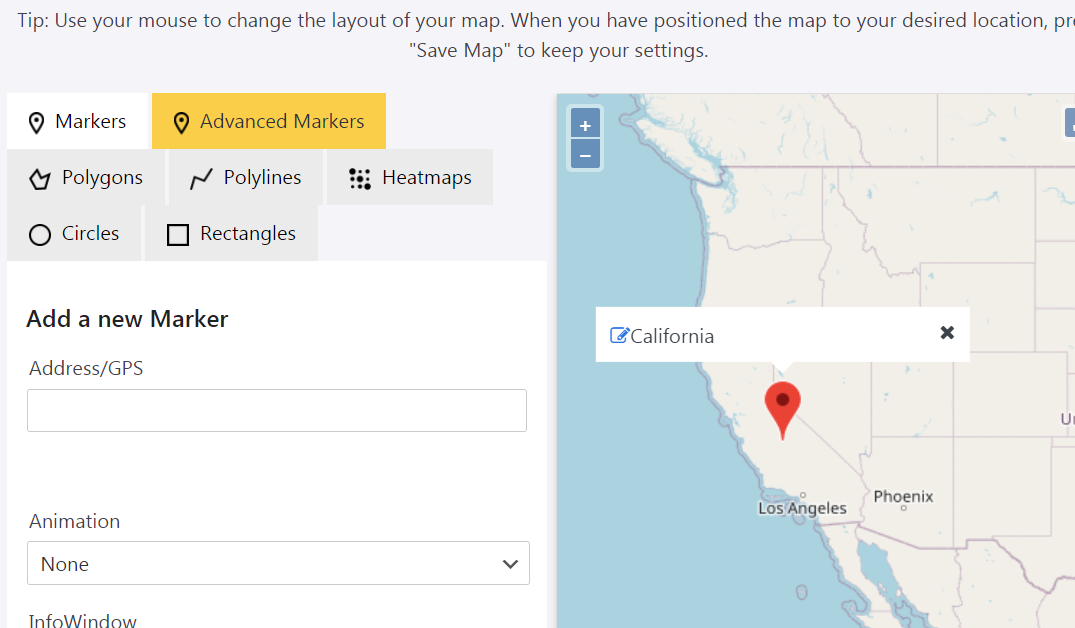
在这里可以看到“Markers”部分。此部分允许构建地图标记并查看它们的显示方式。使用此部分以您想要的方式构建标记。

可以构建不同的标记来使用并将它们应用到接下来构建的某些位置。继续添加任意数量的。
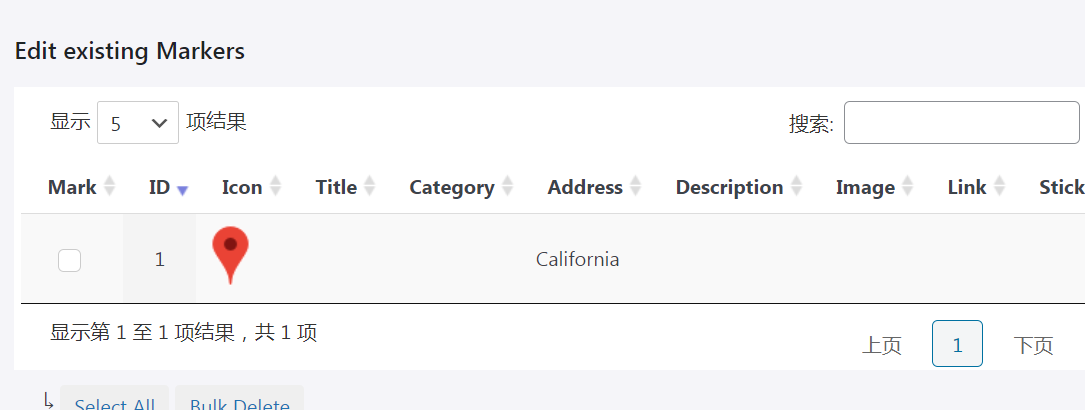
最后,再向下滚动一点,将来到标记部分的地址和位置部分。将在此处构建和创建所有位置并将标记应用于它们。这些位置将显示在构建的地图上。

在页面底部,将看到通过购买专业版来扩展插件的更多选项。如果认为它有益于您正在做的事情,我们非常欢迎查看并购买。