WordPress 网站建成之后我们一般还是会对速度有所追求的,希望自己的网站越快越好。那么提高 WordPress 网站的访问速度,除了使用一台线路好速度快的 VPS 之外(搬瓦工高性价比 VPS 推荐:目前哪款方案最值得买?),我们还可以从别的方面进行优化。比如今天要介绍的 WordPress 图片上传后自动压缩插件 Compress JPEG & PNG images,使用这款插件可以自动在尽量保持图片质量的前提下压缩你的图片大小。Compress JPEG & PNG images 是一款 WordPress 图片自动压缩插件,由 TinyPNG 开发并提供服务。
此外,还可以压缩网站页面大小(WordPress 网页压缩插件 + 网站全静态缓存插件,优化你的网站访问速度),禁用谷歌字体提高网站访问速度(WordPress 主题禁用谷歌字体优化网站访问速度的方法)。不过其实图片才是网站加载过程中最花时间的部分,因为一般图片都比较大,而 HTML 页面本身也没多大。所以如果能有效压缩图片,那么对于网站访问速度的提升是很明显的。
一、Compress JPEG & PNG images 插件下载和安装
其实搬瓦工中文网也试过一些其他的图片压缩插件,但是有些压缩效果并不明显,有些的话免费额度太少了。试了一圈最后还是决定使用这个 Compress JPEG & PNG images,每个月的免费额度基本都用不完(500 次压缩)。
下载地址:
或者直接在 WordPress 后台搜索安装也可以。
二、Compress JPEG & PNG images 获取 API
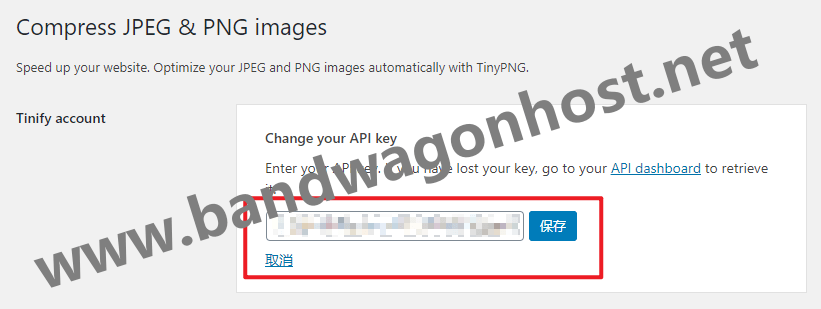
安装并激活后,首先需要获取一个 API 来激活插件。如图所示,在插件的设置主页就可以看到注册账户或者直接填写 API。

填写名称和邮箱地址,即可注册账户,注册之后自动获取 API(也可能还是需要手动获取一下,很早之前注册的,忘了)。
如果需要手动获取 API,地址:https://tinypng.com/dashboard/api
填写之前注册的时候的邮箱地址,然后会发送一封邮件到你的邮箱,点击邮件里的登陆地址即可登陆,全程是不需要设置密码的。
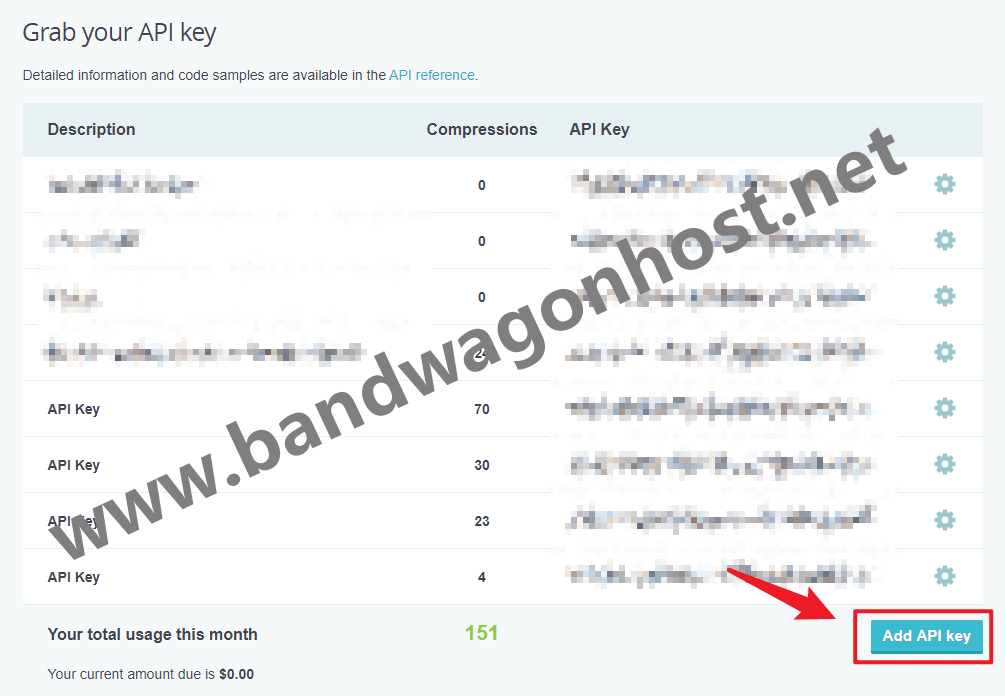
登陆之后就可以看到 API 管理界面,如图所示。

直接复制已有的 API Key 或者点击 Add API key 新建一个都可以。把复制的 API key 填到上面注册账户边上的框里即可。想要修改已有的 API key 也可以直接操作。

填写完 API key 之后就可以正常进行压缩了。
需要注意的是:每个月的免费额度只有 500 次压缩,如果图片多,需要在网站后台绑定信用卡。一般来说都是肯定够用了。
三、Compress JPEG & PNG images 使用教程
1、设置压缩时间和压缩图片类型
首先还是在设置页面,继续往下看可以看到需要设置什么时候压缩,以及压缩什么类型的图片。如果不知道怎么设置,使用默认设置或者参考本站的设置均可。
建议大家把小尺寸图片的压缩去掉,因为它的 500 次免费额度是按照次数来算的,不是按照图片来算的,你上传一次图片,会生成大中小不同尺寸的图片,以及缩略图等,所以上传一次图片会压缩好几次。

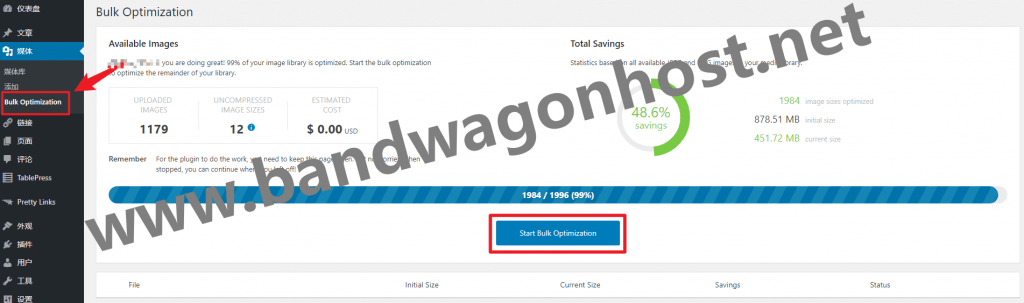
2、进行批量优化
安装之后,如果想对之前的所有图片进行一次优化,可以在媒体 -> Bulk Optimization 里面进行。

可以看到压缩效果还是很明显的,比如本站的图片基本上都压缩了一半大小。