在WordPress 5.0中,经典内容编辑器被一个全新的块编辑器(Gutenberg)取代。很多国内站长都表示对新的编辑器使用不习惯,纷纷切换回了经典编辑器,对此里维斯社也曾简单的体验了一把新版古腾堡编辑器,在此不做好坏的评判。新事物的到来,必定会遭到一些吐槽,顺应未来趋势的发展,才能提升自我。
WordPress块编辑器是一种在WordPress中创建内容的全新且不同的方式。在本教程中,我们将介绍如何使用新的WordPress块编辑器并掌握它来创建视觉上令人惊叹的博客文章和页面。
块编辑器(Gutenberg)和经典编辑器之间有什么区别?
在深入研究新编辑器之前,首先比较并理解Gutenberg Block Editor和Classic Editor之间的差异。
以下是WordPress中的经典编辑器:
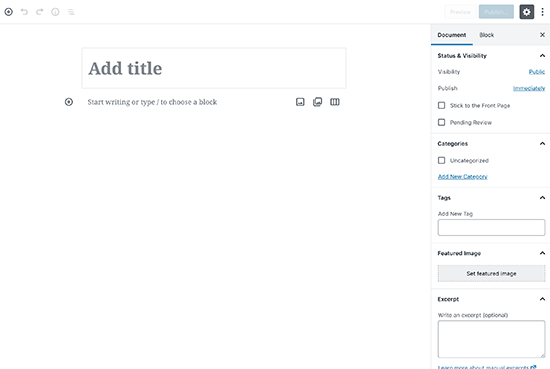
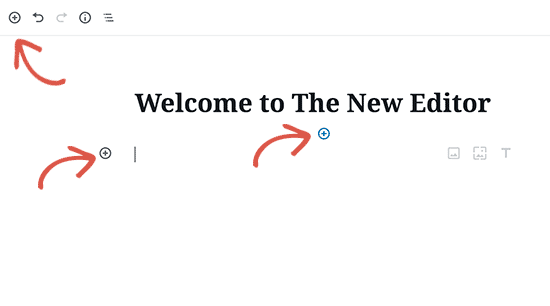
如果你升级到WordPress 5.0,那么这就是新的块编辑器的样子:
它们是两个完全不同的编辑器。旧的经典编辑器是一个文本编辑器,其格式按钮与Microsoft Word非常相似。新编辑器使用一种完全不同的方法,称为“块”(因此,名称为块编辑器)。
块是添加到编辑屏幕来创建内容布局的内容元素,添加到文章或页面的每个项目都是一个块。我们可以为每个段落,图像,视频,图库,音频,列表等添加块。所有常见内容元素都有块,WordPress插件可以添加更多内容。
新的WordPress块编辑器比经典编辑器更好?
新的WordPress块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。例如,以前如果要在内容中添加表,则需要单独的表插件。使用新编辑器,只需添加表格块,选择列和行,然后开始添加内容。
可以上下移动内容元素,将其作为单独的块进行编辑,并轻松创建富媒体内容。最重要的是,新的WordPress块编辑器易于使用和学习。
以下是我们将在Gutenberg教程中介绍的内容:
- 使用Gutenberg – 新的WordPress块编辑器
- 创建新的博客文章或页面
- 如何在古腾堡添加一个块
- 在新编辑器中使用块
- 在Gutenberg中保存和重用块
- 在Gutenberg发布和发布设置
- 新编辑器中的插件设置
- 在Gutenberg中添加一些常见的块
- 探索古腾堡的一些新内容块
- 关于像专业人士一样使用古腾堡的奖金提示
- 向Gutenberg Block Editor添加更多块
- 关于古腾堡的常见问题
使用Gutenberg – 新的WordPress块编辑器
块编辑器设计直观且灵活。虽然它看起来与旧的WordPress编辑器不同,但它仍然可以完成在经典编辑器中所能完成的所有操作。
首先介绍在经典编辑器中所做的基本事情,如何在块编辑器中完成。
使用块编辑器创建新的博客文章或页面
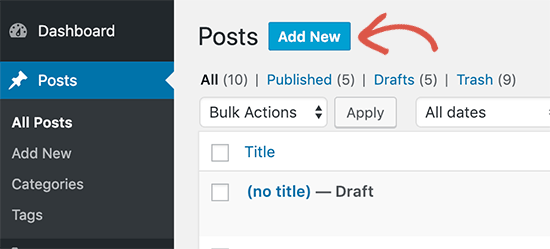
跟平常一样创建新文章或页面。只需单击后台文章 >> 添加新文章即可。如果要创建页面,转到页面 >> 新建页面。这将启动新的块编辑器。
如何在古腾堡添加一个块
每篇文章或页面的第一个块是标题。之后,可以使用鼠标移动到标题下方或按键盘上的Tab键向下移动并开始书写。
默认情况下,下一个块是段落块,允许用户立即开始写作。但是,如果要添加不同的内容,则可以单击编辑器左上角,现有块下方或块左侧的“添加新块”按钮。
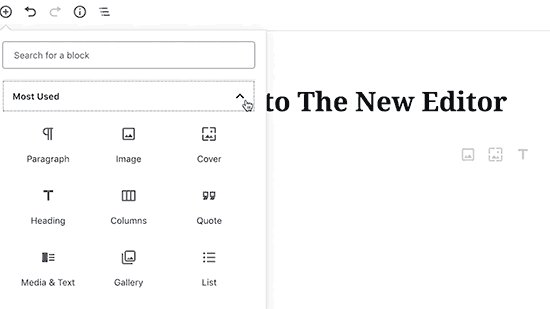
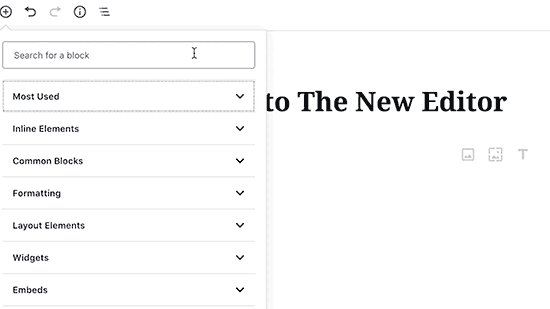
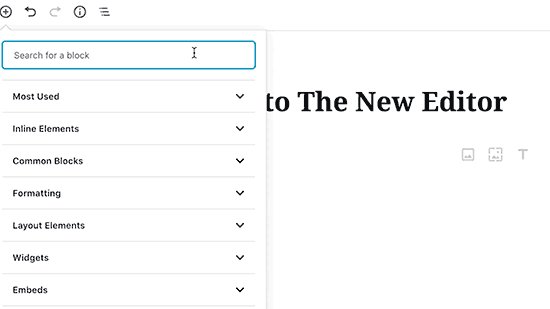
单击该按钮将显示添加块菜单,顶部有一个搜索栏,下面是常用的块。可以单击选项卡来浏览块类别或输入关键字来快速搜索块。
如果不想使用鼠标单击按钮,则可以通过输入/来搜索并添加块来使用键盘快捷键。
在新编辑器中使用块
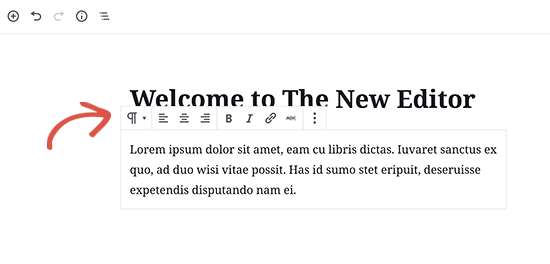
每个块都有自己的工具栏,它出现在块的顶部。工具栏中的按钮会根据正在编辑的块而改变。
例如,在此屏幕截图中,我们正在使用段落块,该块显示基本格式按钮,如:文本对齐,粗体,斜体,插入链接和删除线按钮。
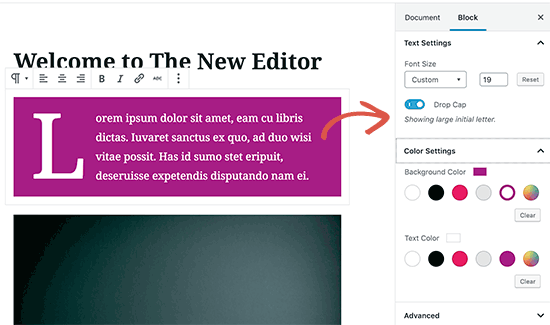
除了工具栏,每个块也可以有自己的块设置,这些设置将显示在编辑页面的右边栏中。
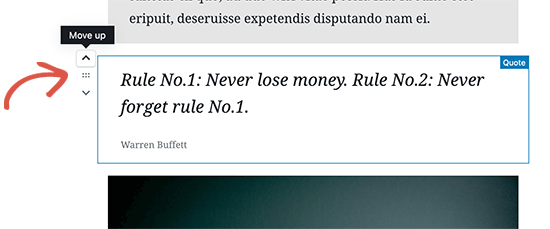
可以通过简单的拖放或单击每个块旁边的向上和向下按钮来上下移动块。
在Gutenberg中保存和重用块
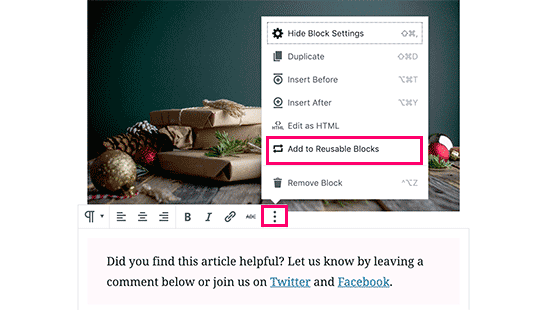
关于块的最大一个优点是它可以单独保存和重用。这对于经常需要在文章中添加特定内容片段的博客特别有用。只需单击位于每个块工具栏右下角的菜单按钮即可。从菜单中,选择“添加到可重复使用的块”选项。
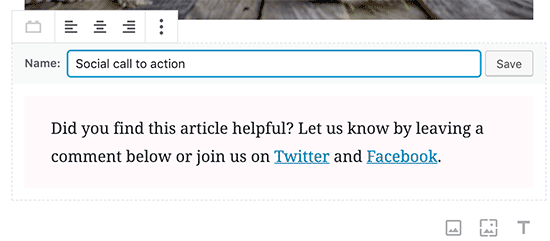
系统将要求提供此可重用块的名称。输入块的名称,然后单击“保存”按钮。
块编辑器将块保存为可重用块。只需编辑要添加可重用块的文章或页面即可重用块。在文章编辑页面上,单击添加块按钮。
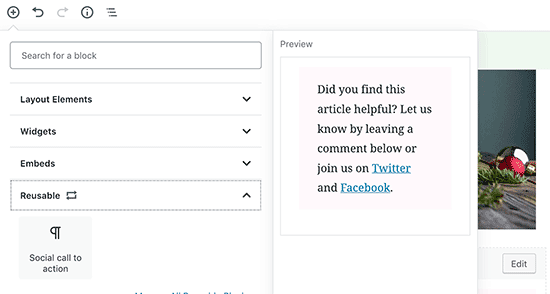
在“可重复使用”选项卡下找到已保存的块,也可以通过在搜索栏中输入其名称来找到它。
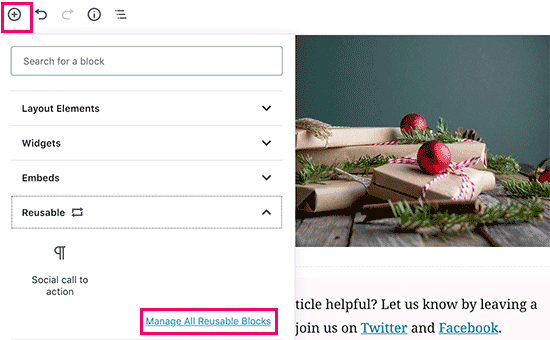
可以将鼠标移到它上面以查看块的快速预览。只需单击该块即可将其插入到文章或页面中。所有可重用的块都存储在WordPress数据库中,可以通过单击“管理所有可重用块”链接来管理。
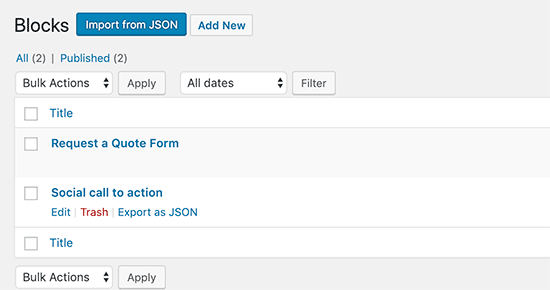
进入块管理器页面,可以编辑或删除任何可重复使用的块。还可以导出可重复使用的块,并在其他WordPress网站上使用它们。
在Gutenberg块编辑器中发布和管理选项
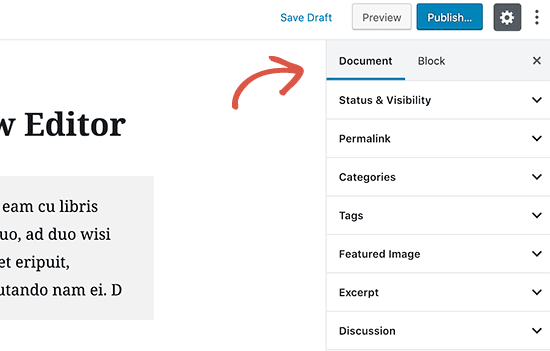
每个WordPress文章都包含大量元数据,包括发布日期,类别和标签,特色图像等信息。所有这些选项都整齐地放在编辑器页面的右边栏中。
古腾堡的插件选项
WordPress插件能够利用块编辑器的API在编辑屏幕中集成自己的设置。
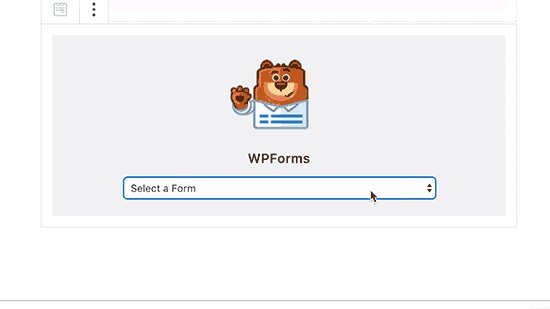
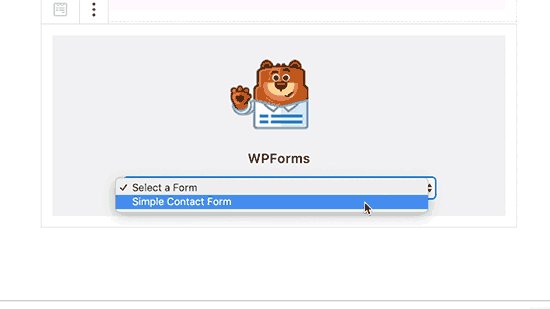
一些流行的插件已经可以作为块使用。例如,WPForms,最好的WordPress表单构建器插件允许使用窗口小工具块将表单添加到内容中。
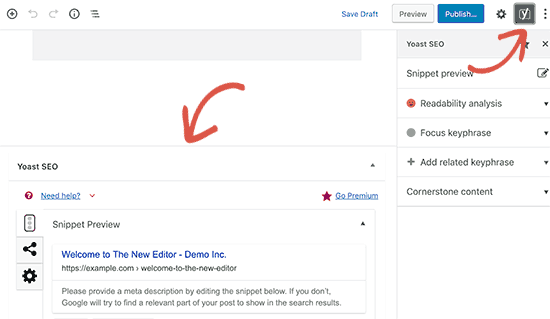
以下是Yoast SEO如何允许在新编辑器中编辑SEO设置:
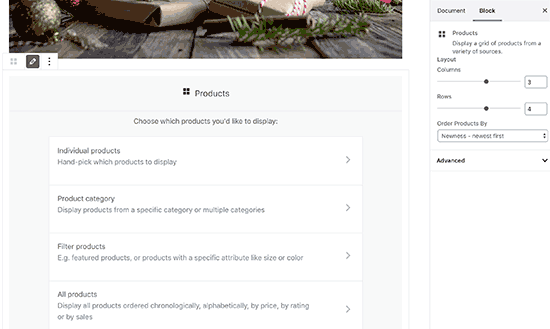
WooCommerce还附带了可以轻松添加到WordPress文章和页面的小工具块。
在新编辑器中添加一些常用块
新编辑器可以完成经典编辑器所做的一切,但是,比以前更快更优雅。
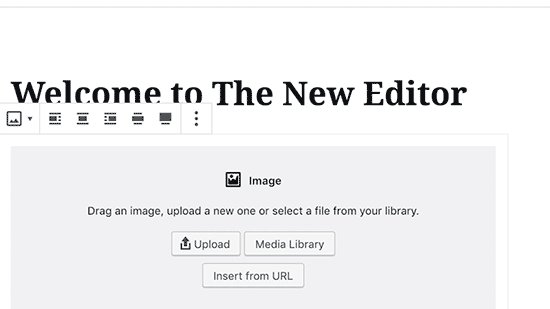
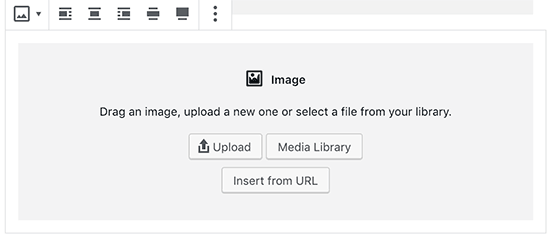
1、在新的WordPress编辑器中添加图像
在新的WordPress编辑器中有一个可以使用的图像块。只需添加块,然后上传图像文件或从媒体库中选择。
也可以从计算机中拖放图像,编辑器将自动为其创建图像块。
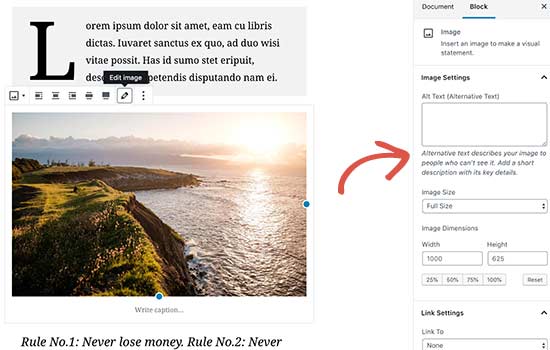
添加图像后,将能够看到块设置,可以在其中添加图像元数据,例如替换文本,大小,并添加图像链接。
2、在新块编辑器中添加链接
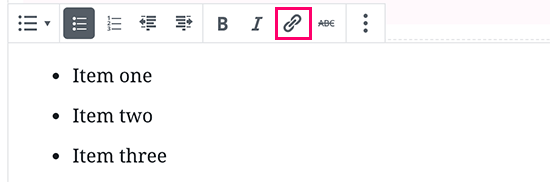
块编辑器带有几个块,可以在其中添加文本。最常用的一个是段落块,它带有工具栏中的插入链接按钮。
所有其他常用文本块还包括工具栏中的链接按钮。
还可以使用键盘快捷键插入链接,Windows:CTRL + K 和Mac:Command + K。
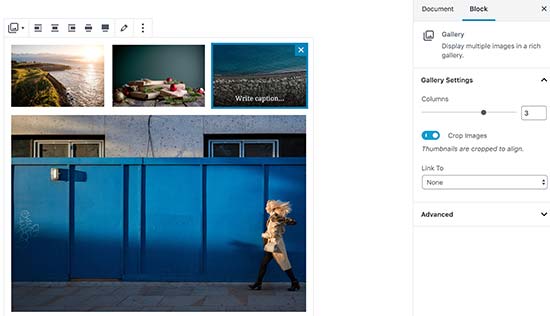
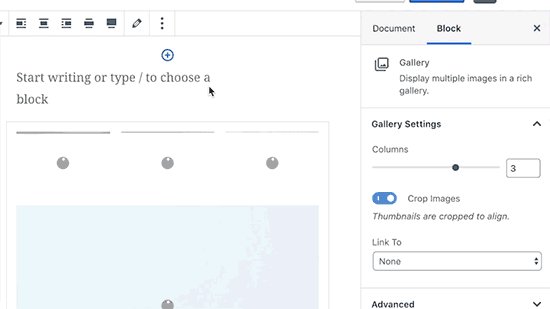
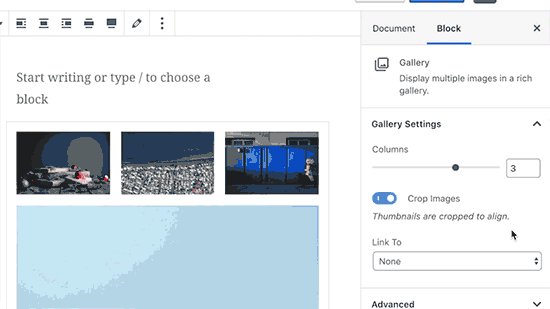
3、在古腾堡添加图库
图库块的工作方式与图像块类似,添加后,然后上传或选择图像文件。
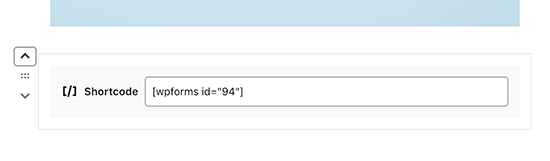
4、使用Gutenberg在WordPress文章中添加短代码
所有短代码都会像在经典编辑器中一样工作。可以简单地将它们添加到段落块中,也可以使用短代码块。
探索古腾堡的一些新内容块
Gutenberg编辑承诺通过引入一些新的块来解决WordPress中一些长期存在的可用性问题。以下是我们认为用户会发现非常有用的一些最爱。
1、在WordPress中的文本旁边添加图像
使用旧编辑器,许多用户无法在文本旁边放置图像。现在可以使用“ 媒体和文本”块执行此操作。
这个简单的块有两个并排放置的块,允许添加图像并在其旁边添加一些文本。
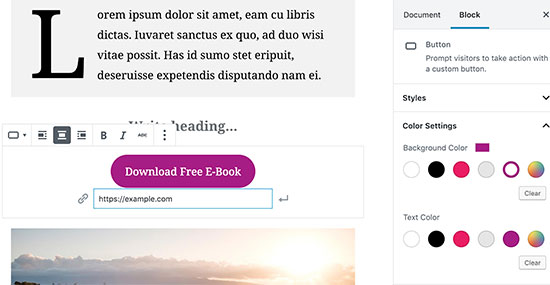
2、在WordPress文章和页面中添加按钮
在经典编辑器中添加按钮到文章或页面是另一个麻烦的事,必须使用插件,或者切换到HTML模式并编写代码。
Gutenberg带有一个按钮块,可让快速添加按钮到任何文章或页面。
可以为按钮添加链接,更改颜色以及从三种按钮样式中进行选择。
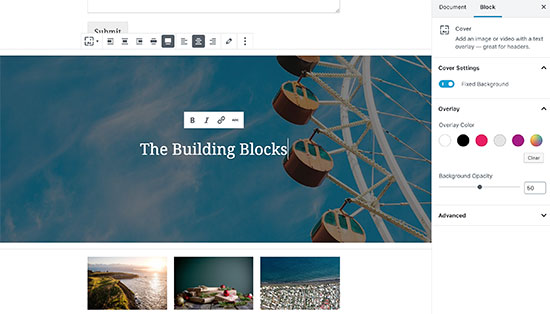
3、在博客文章和登录页面中添加精美的封面图像
另一个很酷的功能是“封面”块,它允许将封面图像添加到文章和页面。封面图像是更宽的图像,通常用作页面中新部分或故事开头的封面。它们看起来很漂亮,可以创建引人入胜的内容布局。
只需添加封面块,然后上传要使用的图像。可以为封面选择叠加颜色,或者使其成为固定的背景图像,以便在用户向下滚动页面时创建视差效果。
4、在文章中创建表格
经典编辑器没有按钮将表添加到文章中,必须使用插件或创建一个自定义CSS和HTML的表。
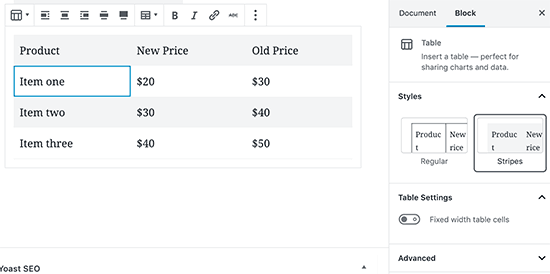
新的Gutenberg编辑器带有一个默认的Table块,这使文章和页面中添加表格非常容易。只需添加块,然后选择要插入的列数和行数。
现在可以继续向表行添加数据。如果需要,可以添加更多行和列。还有两种基本的样式选择。
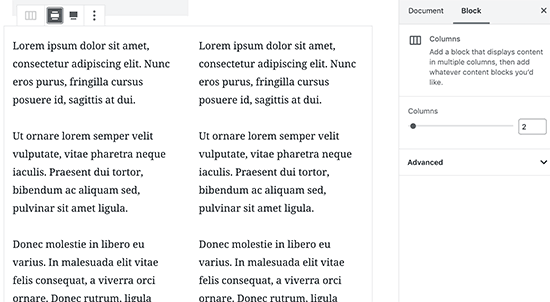
5、创建多列内容
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器可以添加Columns块,它基本上添加了两列段落块。
这个列块非常灵活。最多可以连续添加6列,甚至可以使用每列中的其他块。
使用Gutenberg的一些提示
你可能想知道是否要花费很多时间添加和调整块,其实新的编辑器非常快,几分钟就可以添加一个块。很快你就会意识到这种新方法将使你的工作流程变得更快。
对于高级用户,这里有一些提示,可以帮助您使用新的WordPress编辑器更快地工作。
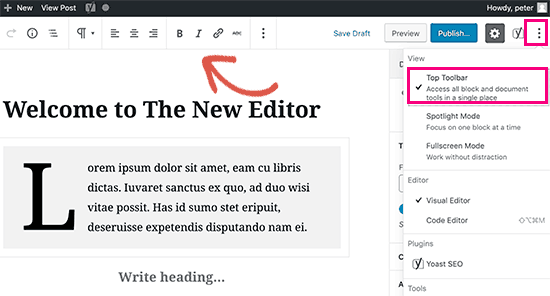
1、将块工具栏移动到顶部
您可能已经在屏幕截图中注意到每个块顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2、使用快捷键
Gutenberg提供了几个方便的快捷方式,第一个就是/。只需输入/然后开始输入,将显示可以添加的匹配块。
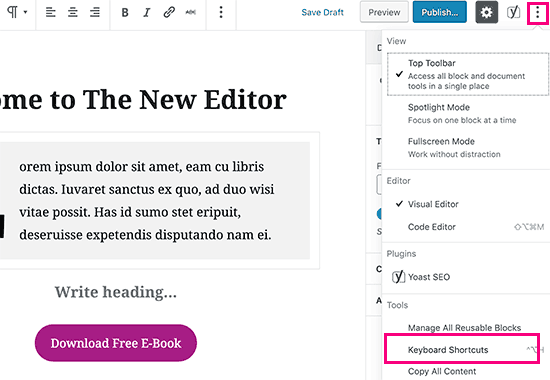
有关更多快捷方式,请单击屏幕右上角的三点菜单,然后选择“快捷键”。
弹出一个窗口,其中包含可用的所有快捷键列表。该列表将为Windows和Mac用户提供不同的快捷方式。
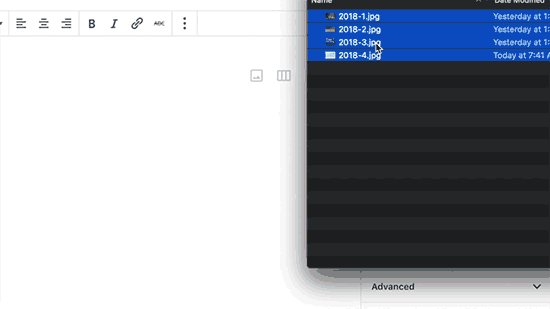
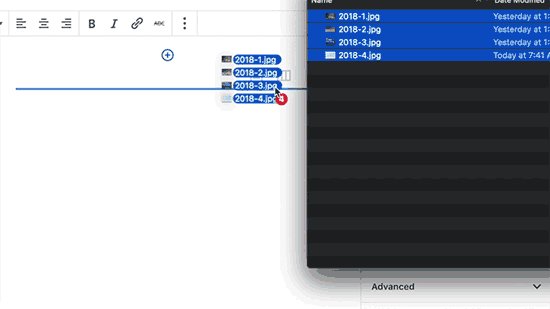
3、拖放媒体来自动创建媒体块
Gutenberg允许将文件拖放到屏幕上的任何位置,它会自动创建一个块。
可以删除单个图像或视频文件,它将为您创建块。还可以删除多个图像文件以创建图库块。
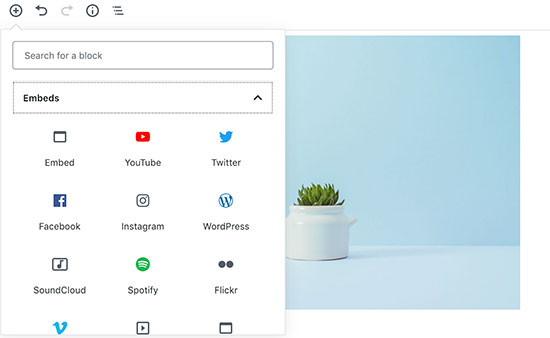
4、添加YouTube,Twitter,Facebook,Vimeo和其他嵌入
Gutenberg向块编辑器引入了新的嵌入块。所有支持的嵌入类型都有一个区块,包括YouTube,Twitter,Facebook等。
但是,您可以随时复制并粘贴嵌入的URL,它会自动为您创建一个块。
例如,如果您添加了YouTube视频网址,则会自动创建YouTube嵌入版块并显示该视频。
向Gutenberg块编辑器添加更多块
WordPress中的新块编辑器允许开发人员创建自己的块。有一些很棒的WordPress插件为新编辑器提供了块包。这里有几个:
高级Gutenberg附带了几个热门内容元素块,如WooCommerce产品滑块,推荐,地图,计数器,标签,手风琴等。
它还为您提供高级控制,以便用户可以根据用户角色访问块。您可以创建用户配置文件并选择可以添加的块。
Stackable – Gutenberg Blocks是一系列设计精美的Gutenberg积木,您可以在您的网站上使用。它包括容器,帖子,功能网格,手风琴,图像框,图标列表,号召性用语等块。
Editor Blocks是您可以使用的另一个巧妙的Gutenberg块集合。它附带有用的块,如作者简介,英雄形象,定价表,品牌,功能等。
关于Gutenberg的常见问题
自古腾堡成为新的WordPress编辑器以来,我们遇到了很多问题。以下是关于古腾堡的一些最常见问题的答案。
1、我的旧帖子和页面会发生什么变化?我还可以编辑吗?
旧文章和页面完全安全且不受古腾堡的影响,仍然可以编辑它们,Gutenberg将在包含经典编辑器的块中自动打开它们。
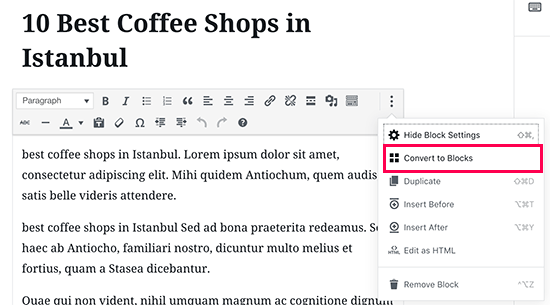
可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2、我还可以继续使用旧编辑器吗?
仍然可以继续使用旧编辑器。只需安装并激活Classic Editor插件即可。激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,Classic Editor将一直支持到2022年。
3、如果新编辑器不能使用我正在使用的插件或主题,该怎么办?
Gutenberg项目正在开发中很长一段时间。这为插件和主题作者提供了充足的时间来测试他们的代码兼容性。但是,某些插件和主题仍有可能无法与新编辑器一起使用。在这种情况下,可以安装经典编辑器插件,请求开发人员添加Gutenberg支持,或者只是找到替代插件或主题。