快速浏览Gutenberg界面
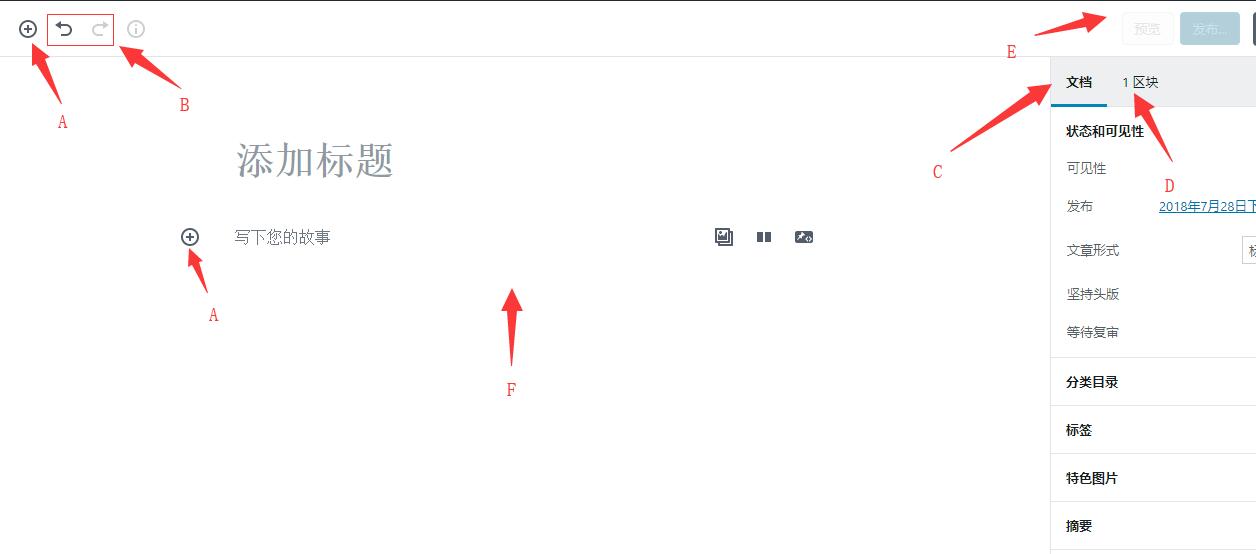
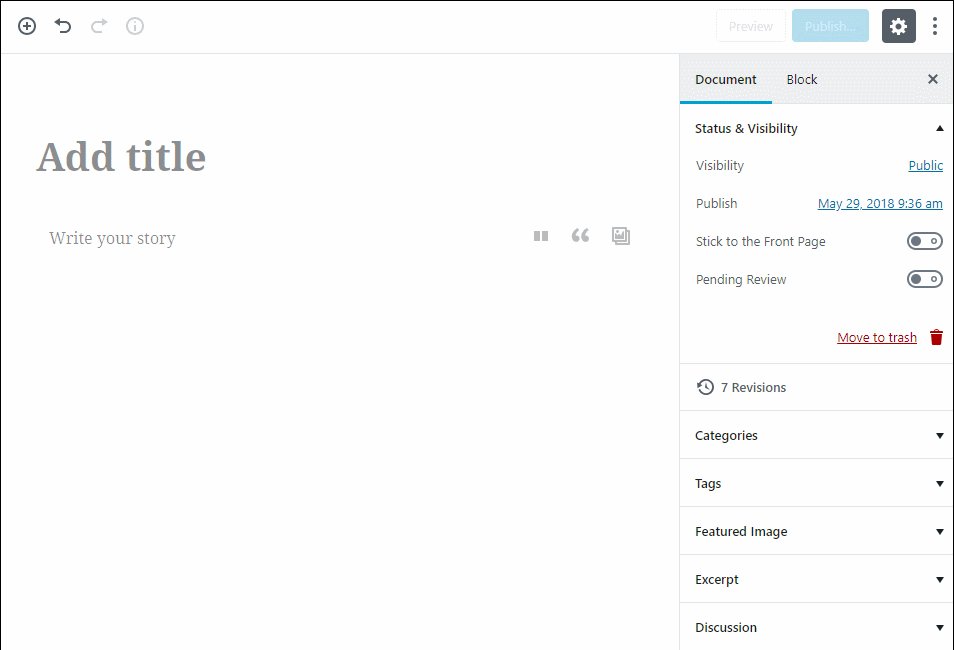
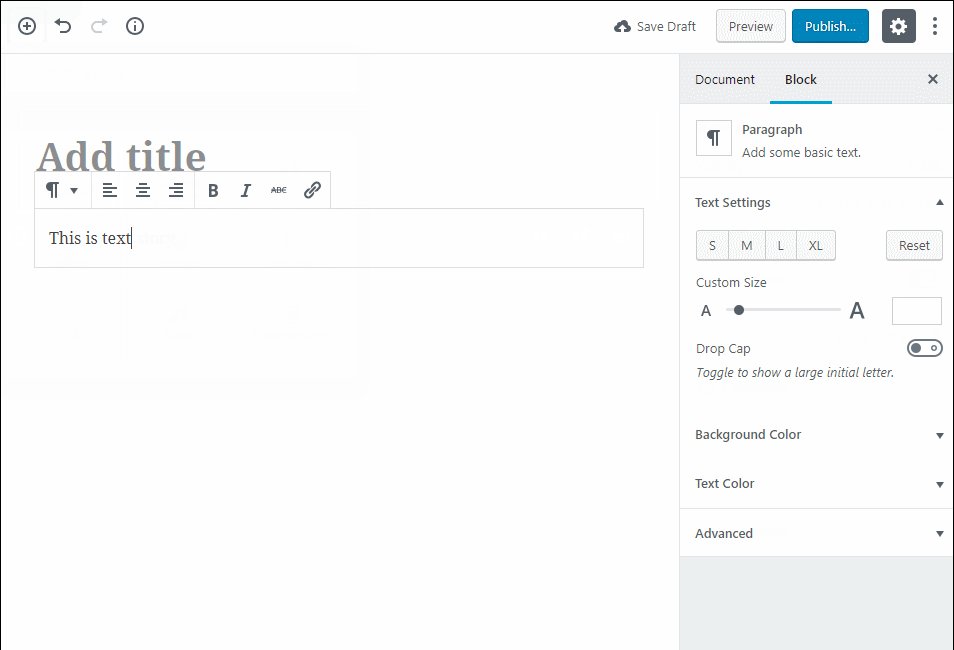
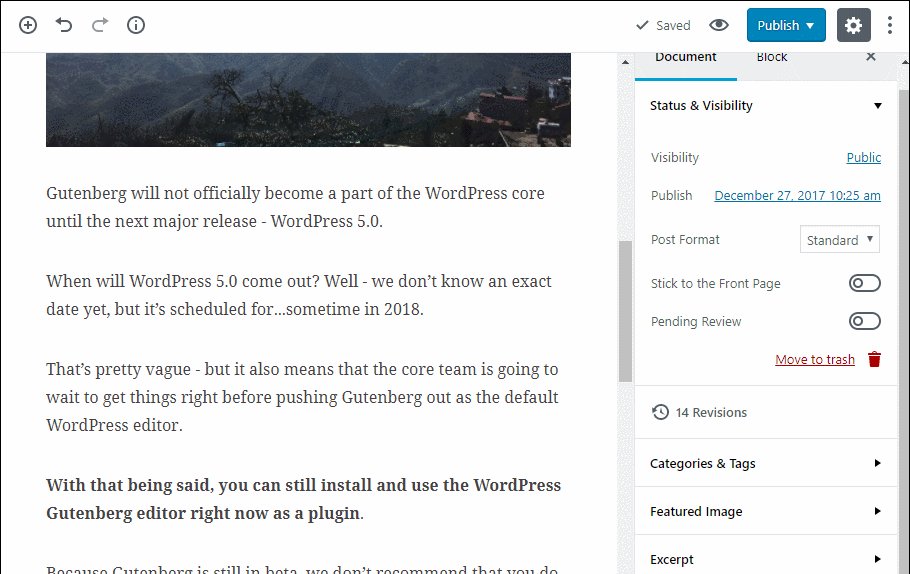
在开始添加一些块之前,让我们快速了解一下主Gutenberg接口的元素:

- (A) – 允许您添加新块。
- (B) – 撤消/重做按钮
- (C) – 允许您访问文档设置,包括类别和标签,特色图像等。这类似于WordPress编辑器中的当前侧边栏
- (D) – 当您选择了单个块时,可以访问特定于该块的设置
- (E) – 允许您访问文章的实时预览或发布/更新您的文章
- (F) – 一旦你添加了一些块,这就是你实际使用文章内容的地方
向Gutenberg添加块
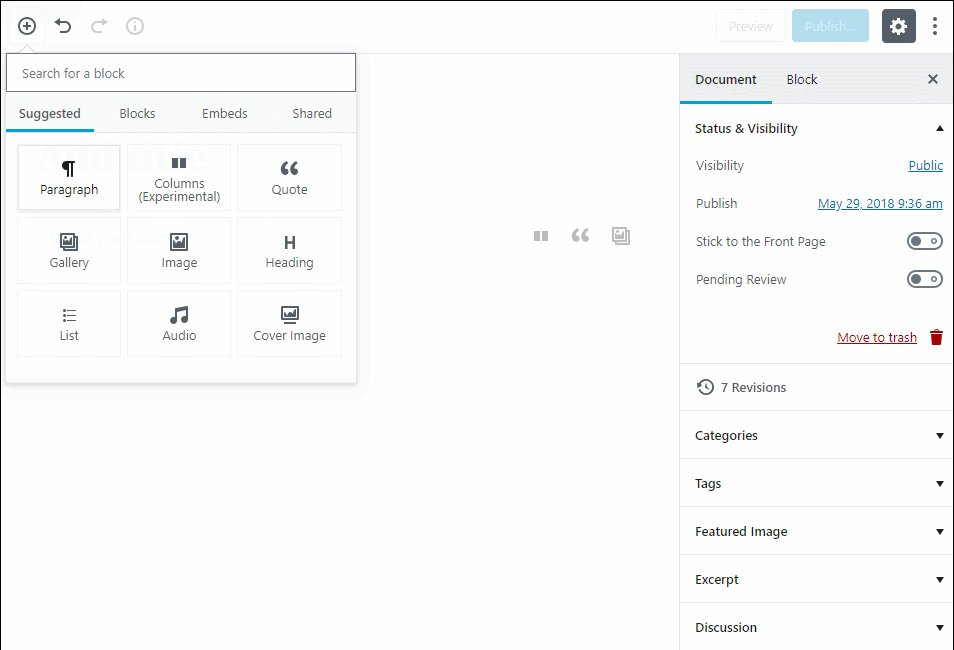
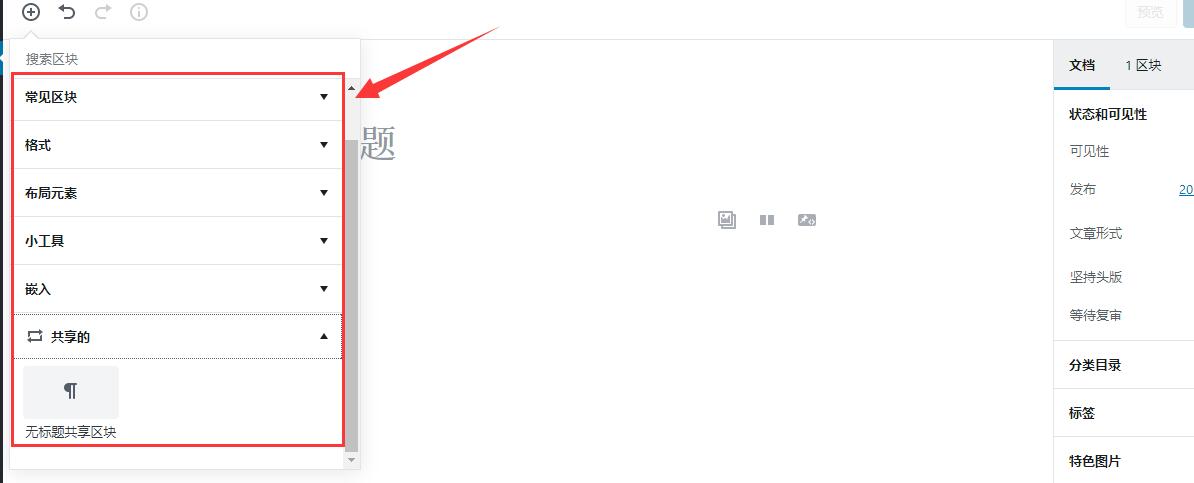
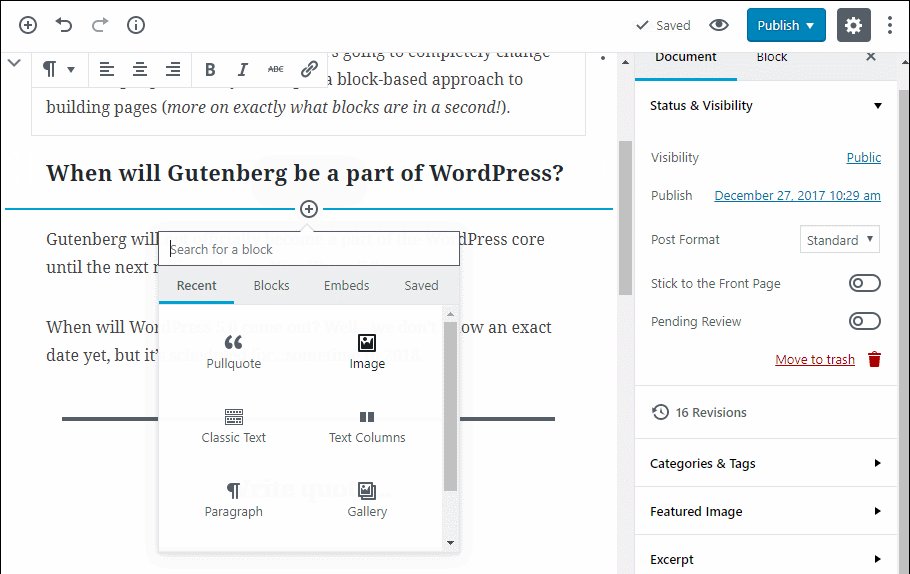
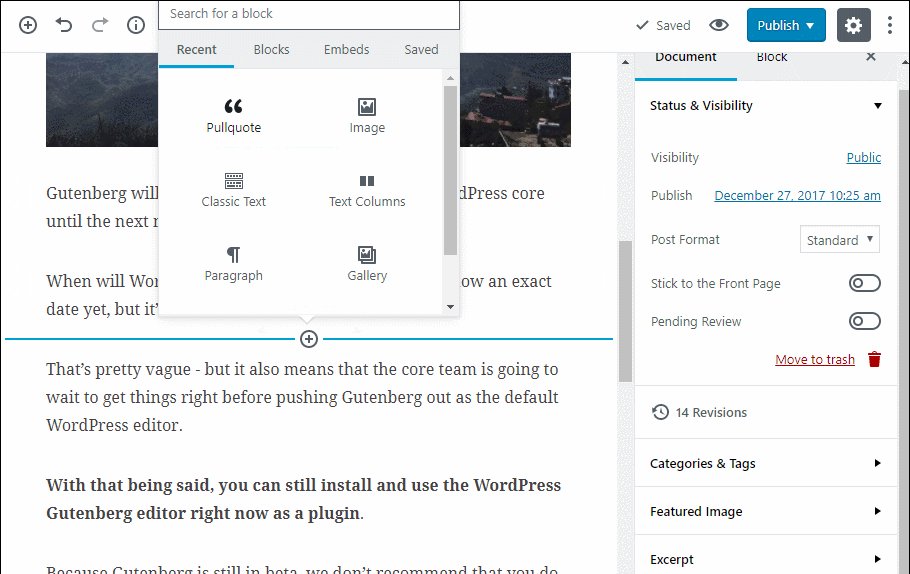
您将使用单独的“块”来构建Gutenberg的布局。要添加新块,您只需单击+ 加号图标并选择要添加的内容类型:

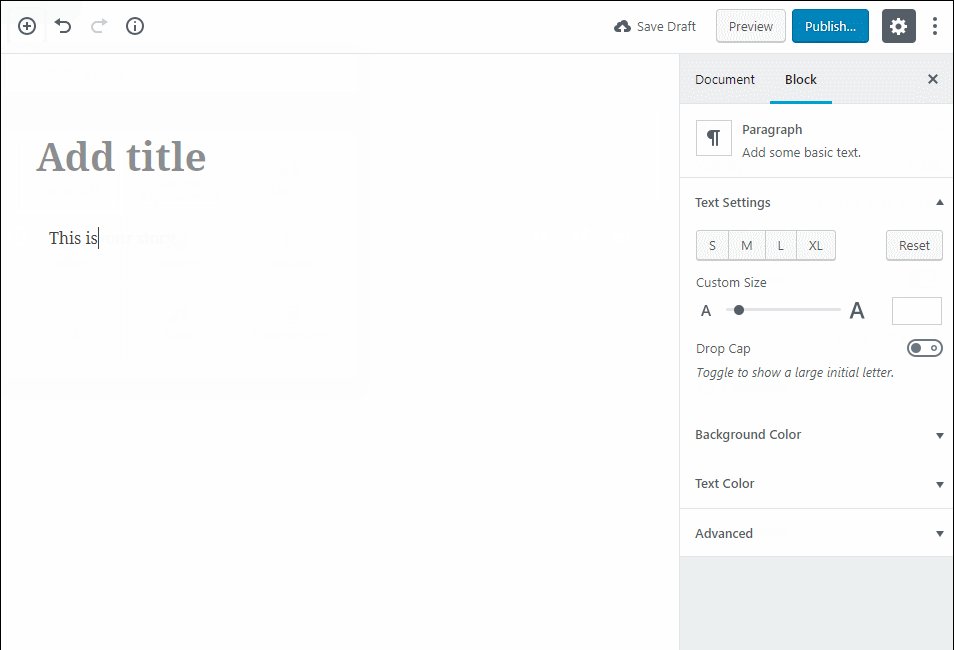
在上面的示例中,我向您展示了如何添加基本段落块。但是古腾堡实际上包含了大量不同的块,分为不同的部分:

“ 常见区块”和“ 共享的”部分对您而言是独一无二的,可帮助您快速访问与您的网站相关的块。
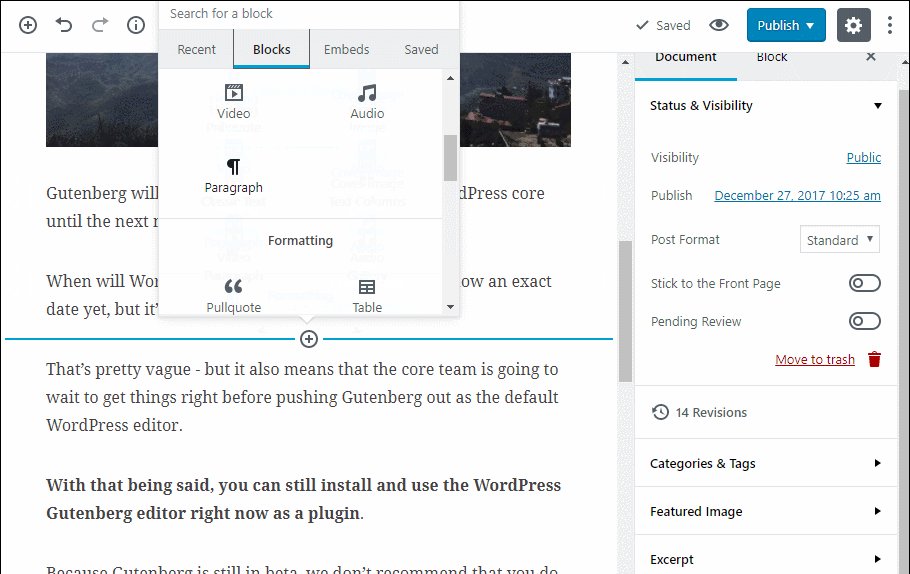
在块选项卡中,您有:
- 常见区块 – 包含基本构建块,如图像,段落(常规文本),标题,引号等。
- 格式 – 允许您添加更多格式化的内容,如拉引号,表格或经典的WordPress文本编辑器
- 布局元素 – 允许您将文本拆分为两列,包括按钮,分隔符或“更多”标记
- 小工具 – 允许您添加短代码,最新文章或类别。甚至可以在Gutenberg中显示侧边栏小部件。
- 嵌入-您可以嵌入来自大量外部来源的内容。
使用Gutenberg构建基本布局
让我们开始吧。假设您只想构建一个基本的博文布局,其中包括:
- 常规文字
- 一个图像
- 引语
- 嵌入的YouTube视频
添加非文本块
现在您的内容被拆分为块,您可以将鼠标悬停在要插入第一个图像的位置,然后单击加号图标:

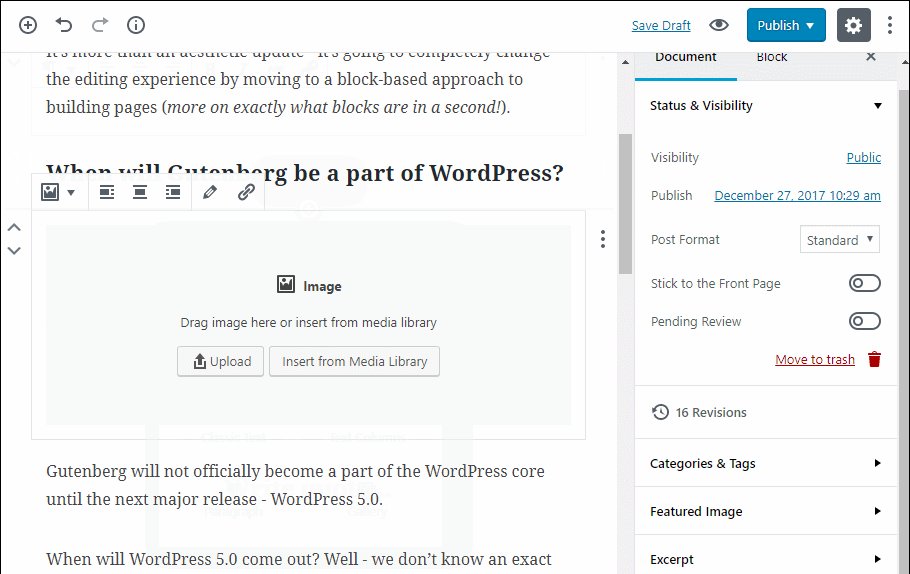
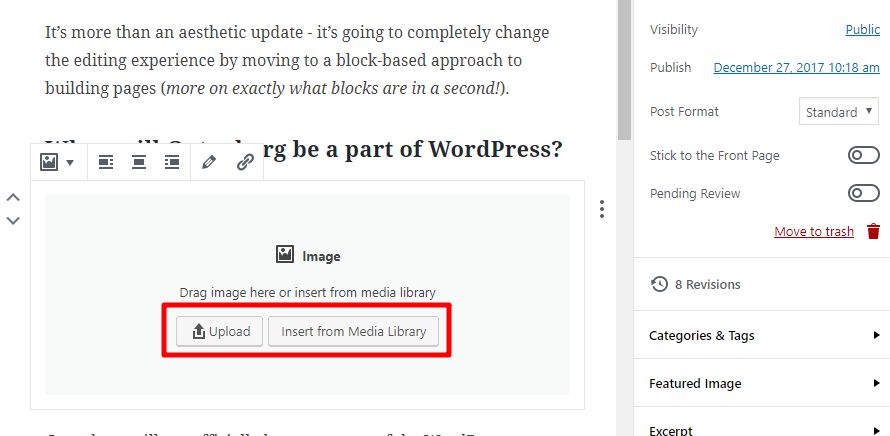
这将允许您插入一个图像块,您可以从该图像块以与当前WordPress编辑器类似的方式上传或选择图像:

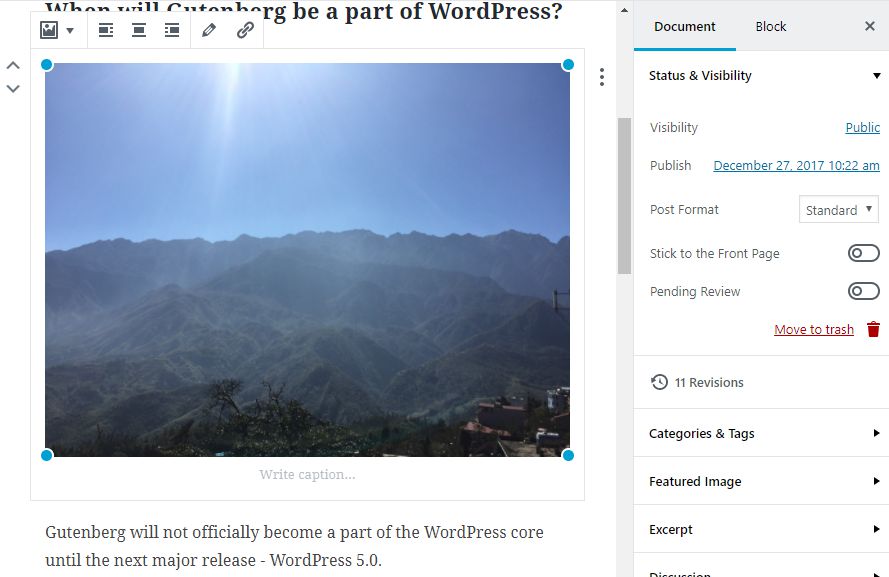
选择图像后,您应该在页面布局中看到它:

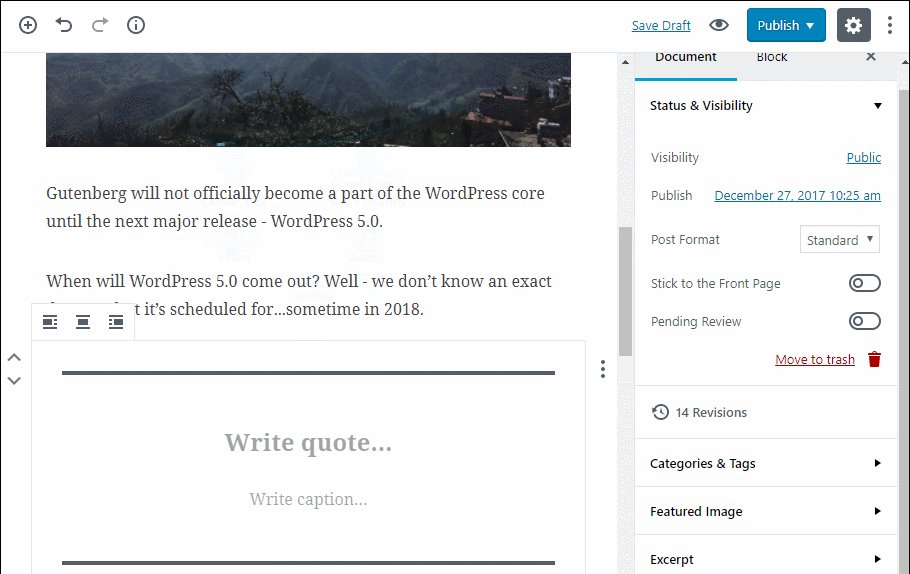
接下来,将鼠标悬停在要插入引语的位置并插入另一个块。您可以搜索“引语”或转到块选项卡:

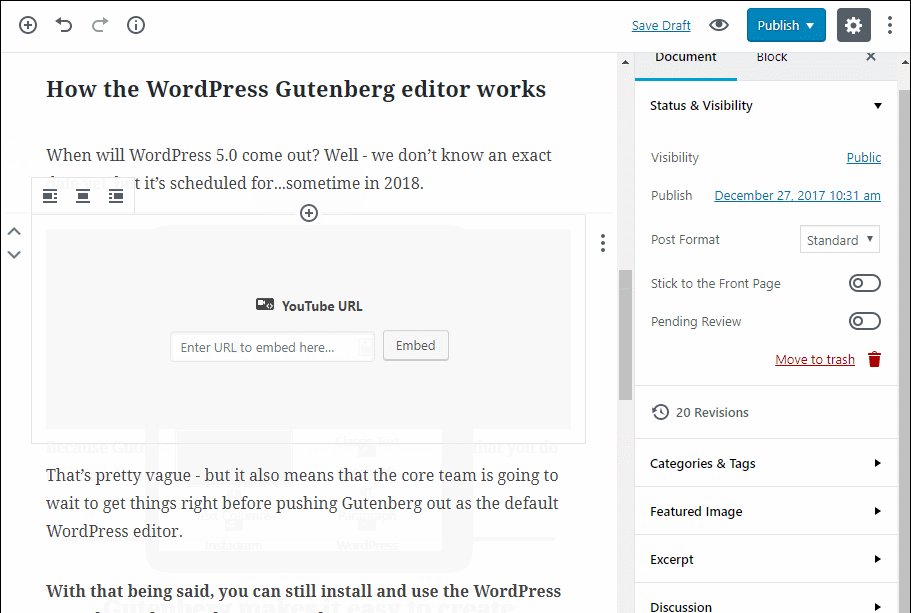
要插入YouTube视频,您可以从“ 嵌入”标签中添加新的YouTube块。要插入视频,您只需输入网址并点击嵌入:

一旦你了解了Gutenberg的工作方式,它就会非常轻松和直观。