什么是 WordPress 网站图片title标题/alt替代文本/caption说明/description图像描述标签?如何添加?当你浏览网站的时候,如果图片打不开,那么在图片位置出现文字提示,这个就叫做 alt标签或者 alt属性。那么 wordperss还有 title标题/caption说明/description图像描述等多个属性,既然有朋友问到这个问题,那么魏艾斯博客就分享关于 WordPress 网站图片alt标签属性是什么及如何添加。
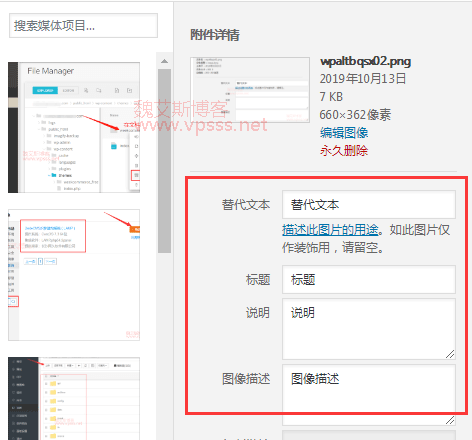
在 wordpress 的媒体库中,alt 叫替代文本,title 叫标题,caption 叫说明,description 叫图像描述。

一、四个图片属性标签介绍
1、alt替代文本
网站图片 alt标签是当网站图片无法显示时,做一个替代文本,对网站 seo有好处。在 wordpress的媒体库中,对于已经上传的图片,【替代文本】就是 alt标签。alt属性值的长度要求少于100个英文字符。
2、title标题
【title标题】是图片的文件名称,为图片提供额外的说明信息,比如日期或者其他信息,可以看做备注或者注释。title属性值可以比alt属性值设置的更长。
alt和title的区别是:alt属性是用文字代替无法显示的图片,而title属性是对图片的注释。
无论图片是否能显示,当图片仅添加title属性时,鼠标悬停可以看到该图片title属性的文字注释。当图片仅设置alt属性时,鼠标悬停可以看到该图片alt属性的替代文字。如果同时设置,鼠标悬停仅显示图片title属性。
3、caption说明
【caption说明】是图片在网页上显示的文本,添加后在图片下面会出现对应的文字内容,是对图片的解释性文字。这里可以留空不添加内容。
4、description图像描述
图像描述是对图片的补充说明,比如这个图片的来源,图片故事或者图片应用场景等。添加有助于被搜索引擎收录。也有不少人是手动在图片下面添加描述的。
二、属性标签的重要性
1、alt标签和 title标签在html 源代码中的写法如下:<img src=:图片路径” alt=”替代文本” title=”标题”/>
alt 和 title 要用简短语句描述图片内容,且包含关键词。告诉你一个简单办法就是把文章标题扔进去就妥了,言简意赅。不好的习惯是每张图片都没有alt标签,就拿魏艾斯博客这个网站来说,很多图片的 alt标签都是空的,也是老魏懒的历史缘故。而有人把每个标签都使用了堆砌关键词的违规做法,最后很有可能被视为垃圾网站。2、这四个标签都建议添加上,设置图片的 alt属性为文章核心内容或图片真实信息,并简短精确。为图片设置alt属性有利于搜索引擎抓取、收录图片,进而增加网站流量。在图片title属性中添加:点击图片详细阅读某个文章。就能体现出 title属性的seo效果了。至于 caption说明可加可不加,description图像描述可以手动添加,也可以这里添加。
3、缺少 alt标签对搜索引擎不友好,那么搜索引擎在抓取你的 wordpress 网站时,如果发现很多图片没有 alt标签,就不会抓取博客图片,对搜索引擎来说图片就没有意义了。含有 alt标签的图片会被图片搜索引擎收录,这时候有用户搜索相关关键词的时候,对于博客的权重、外链都有一定帮助,还能提高博客流量。而且当图片加载失败时,alt标签帮助用户理解上下文含义,提高用户体验。
综上所述,好好利用这几个属性,能够提高网站图片的 seo排名,进而帮助网站在搜索引擎上获取更多曝光机会。