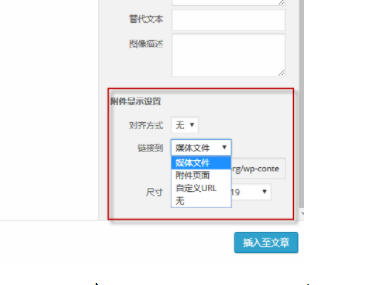
在 wordpress “多媒体上传”页面,我们发现当你选中要插入的图片时,右下角的“附件显示设置”处有一个“链接到”选项,其中有媒体文件、附件页面、自定义 URL、和无(链接)四个选项。默认会链接到“媒体文件”。如下图所示:
插件的 wordpress 而言,将图片链接到“媒体文件”是最理想的。因为只有图片链接到“媒体文件”,图片的灯箱效果才能生效。(可点击上图查看灯箱效果)
如果需要将图片链接到“附件页面”或者选择“无”,就只能单独对每一张图片的链接进行手动设置,非常繁琐。那么应该如何自定义WordPress图片附件的默认链接方式呢?
一、通过修改主题的配置文件更改。
WordPress 图片附件的默认链接方式是通过参数 image_default_link_type 来定义的,有’none’,’file’,’post’三个参数,分别代表“无链接”,“媒体文件”(原始地址),“附件页面”。以修改为链接到”附件页面”为例:
添加如下代码到当前 wordpress主题的配置文件 functions.php 中,保存即可。
//图片默认连接到附件页面
update_option(‘image_default_link_type’, ‘post’);
代码中的’post’字段即代表默认链接方式为“附件页面”,可根据自己的需要进行更改。
二、通过 wordpress 默认隐藏的“全部设置”选项更改。
登陆wordpress,打开 https://www.yourdomain.com/wp-admin/options.php 使用Ctrl+F,找到 image_default_link_type 更改参数为 post 保存设置即可。
在文章中插入图片时,我们几乎每次都要设置图片的尺寸、对齐方式和链接方式,是比较耗时费力的。其实我们可以给这几个选项设置默认参数,省去我们每次设置的麻烦。
可以将下面的代码添加到主题的 functions.php 文件即可:
/**
* WordPress 设置图片的默认显示方式(尺寸/对齐方式/链接到)
* https://www.wpdaxue.com/image-default-size-align-link-type.html
*/
add_action( 'after_setup_theme', 'default_attachment_display_settings' );
function default_attachment_display_settings() {
update_option( 'image_default_align', 'left' );
update_option( 'image_default_link_type', 'none' );
update_option( 'image_default_size', 'full' );
}
代码中有三个选项,它们各自的参数如下,你可以根据自己的需要进行设置:
image_default_align
- left
- right
- center
- none
image_default_link_type
- file
- post
- custom
- none
image_default_size
- thumbnail
- medium
- large
- full
https://boke112.com/post/6638.html
1、WordPress图片附件的默认链接方式
WordPress图片附件的默认链接方式是通过 image_default_link_type 来定义的,类型可以是’none’,’file’,’post’三个类型,分别是无链接,链接到媒体文件(原始地址),链接到附件页面。
要自定义默认的链接方式为”链接到媒体文件(原始地址)“,可以在主题的 functions.php 文件中添加以下代码即可:
- //图片默认连接到媒体文件(原始链接)
- update_option(‘image_default_link_type’, ‘file’);
2、使用WordPress自带高级设置
访问 http://yoursite.com/wp-admin/options.php 这个地址,
找到 image_default_link_type 填上file即可。