一直以来,在 WordPress 中插入表格都不是一件容易的事情,因为 WordPress 本身并没有插入表格的功能。如果我们想要在 WordPress 博客中插入表格,默认情况下我们只能是手动插入 HTML 代码。但是很显然这是一件很不合理并且低效的事情,所以通常情况我们可以通过安装 WordPress 表格插件来实现。今天搬瓦工中文网给大家推荐一个非常好用的 WordPress 表格插件,也是本站目前在使用的插件 TablePress。TablePress 是基于 datatables 开发的,功能比较完善,并且添加表格后可以灵活引用、随时更新表格内容,后期维护表格也非常方便。本文最后的推荐方案的表格就是基于 TablePress 表格插件制作的,大家可以先拉到最后看看效果。
TablePress 是 WordPress 平台的免费开源插件。 它使您无需任何编码知识即可在网站上创建和管理表格。 舒适的界面使您可以轻松地编辑表数据。 您的表格可以包含任何类型的数据,例如数字,文本,图像,链接,甚至是数学公式! 此外,可以为网站的访问者启用实时排序,分页,搜索等功能。
一、TablePress 插件下载和安装
下载地址:
也可以直接在你的博客网站后台搜索 TablePress 进行安装。
二、TablePress 新建并使用表格
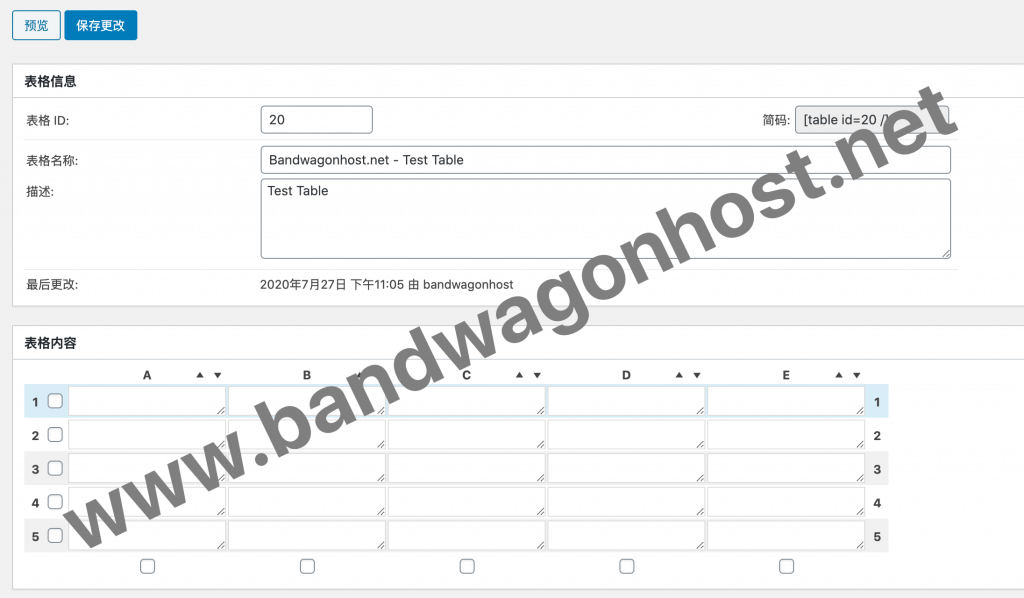
1、安装完成之后我们就可以新建表格了。输入表格名称,选择表格的行数、列数即可。

2、然后就可以具体输入表格内容,这个就根据自己所需要的表格自己输入吧。

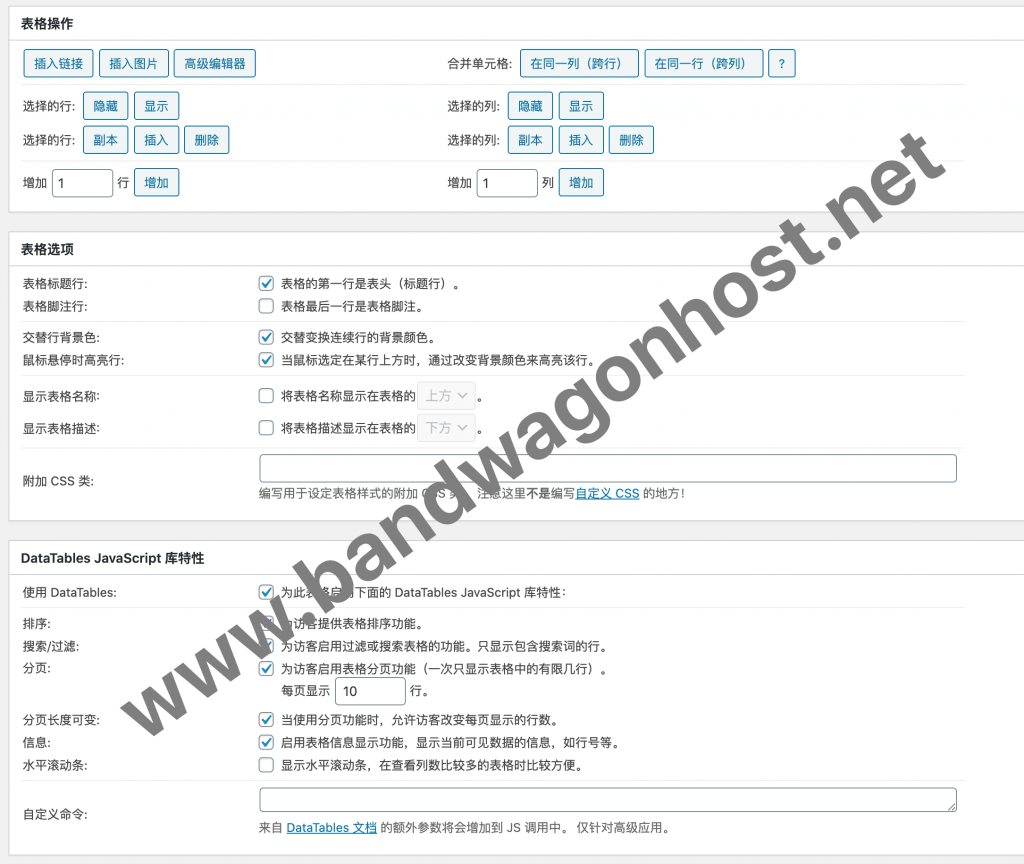
3、之后我们可以对表格进行一些设置,比如在表格中插入链接、插入图片等,还可以新增行、删除行等。还有一些选项,因为都是中文的,大家可以根据自己需求进行选择,以及实际看看效果再做改变。

4、在文章中插入 TablePress 表格也很简单,记住表格编号,然后在文章中插入短代码即可(在表格编辑页面右上角会有显示)。
或者是直接在编辑文章的时候,点击下面的按钮即可插入表格。

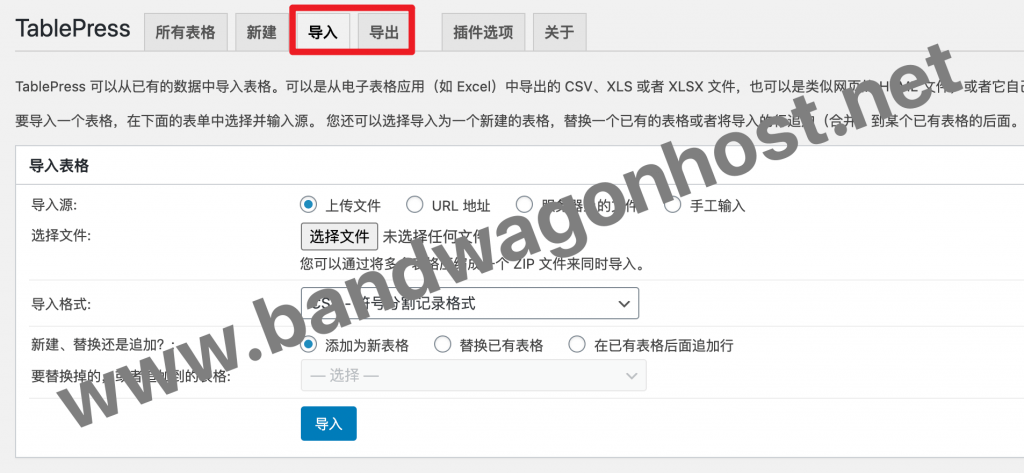
三、TablePress 导入导出表格
导入导出表格很简单,在对应页面操作即可。

四、TablePress 自定义表格样式
最后,如果想自定义表格样式,可以自己在插件选项页面添加 CSS 代码。
