为了使您的WordPress网站更能吸引访问者并增加转化次数,网站的内容必须吸引人。图文搭配可以使你的文章更具吸引力,但是,高质量图像通常意味着较大的文件大小,会导致网页加载速度变慢。
所以,我们应该在确保图文排版需求的情况下,尽可能优化图片来减少对网页加载速度的影响。
在这篇文章中,我们将说明图像如何影响WordPress网站的速度和性能。然后,我们将为您提供4种优化方式,以减少页面加载时间。
图片如何影响网站的速度和性能
根据HTTP Archive的说法,图像占网页总重量的近四分之一。您的服务器会努力加载媒体文件,尤其是大文件。
对于页面加载时间,每一秒都很重要。渲染时间太长的网站会带来糟糕的用户体验(UX),从而导致跳出率更高。
除了您的访问者之外,Google、百度等搜索引擎也不喜欢缓慢的网站。优化的图像更易于爬网和索引。更快的网站,越有可能是在搜索引擎结果排名更高。
降低图像的质量和大小将占用较少的站点带宽和磁盘空间。您的页面将变得更轻巧,服务器将更快地与用户的浏览器通信,最终,您的内容将更快地加载。
可以将图像压缩与打包旅行箱进行比较。首先,您可能会将衣服不进行折叠就扔进旅行箱,然后一下子就满了,以至于您几乎无法关闭它。然后,您将衣服整齐地折叠然后放进旅行箱,你会发现,同样数量的衣服,折叠好以后占用的空间少了很多。
图片压缩就是一种“打包”方式,适当的图像优化是要在质量和尺寸之间找到适当的平衡。
优化图片以提高网站速度的4种方法
您无需在优质媒体和缩短加载时间之间进行选择。如果您使用适当的工具和方法,就可能实现两全其美。您可以通过以下4种方式优化图像以提高WordPress网站速度。
1.减小图片的文件大小,然后再将其上传到您的站点
优化图像的一种方法是在将其上传到WordPress媒体库之前,减小其文件大小。简而言之,这涉及调整尺寸大小并通过压缩来调整质量。
图像压缩有两种类型:
- 有损压缩,是指图像丢失某些数据以减小文件大小。虽然不足以对访问者造成任何明显的变化,但它可以减轻服务器的负担。
- 无损压缩,所有图像数据都是完整且可检索的。画质不会受到影响,图像仅在未压缩时才会呈现。
您应该使用哪种类型取决于您的文件格式,我们将在后面讨论。
可用于压缩图像的在线工具是TinyPNG(或TinyJPG):

它会自动应用理想的压缩方法以最大程度地减小图像的文件大小,而不会降低质量。
太大的尺寸也会给您的站点和服务器增加不必要的负担。因此,您还可以通过调整图像的高度和宽度来减小文件大小。您可以在上传HTML或使用照片编辑平台之前定义这些度量。
假设您的图片原始尺寸为5,472 x 3,648像素(px)。文件大小(或重量)为3MB。但是,您的网站只需要1,920 x 1,280像素的横幅图像。
将图像调整为这些尺寸并将其质量稍微降低百分之十,会将文件的总大小从3 MB(3,000 KB)减小到613 KB(KB)。
在这里,倡萌推荐大家使用 Imsanity:限制上传图片尺寸大小,对于允许用户上传图片的网站来说,限制图片尺寸非常重要!
2.选择适当的文件格式
如前所述,压缩类型和文件格式都是进行优化的重要因素。选择适当的图像类型可以减轻其重量,从而提高站点的速度。
网络上的图像有四种主要文件格式:
- PNG – 此格式需要无损压缩。通常,PNG图像是高质量的,但文件大小自然很大。
- JPEG – JPEG图像的质量往往低于PNG文件,但自然也较小。有损压缩是进一步减小其大小的最常用方法。
- GIF – 此格式仅使用无损压缩。它是为文件较小的动画图像保留的,通常用于社交媒体和博客文章。
- WebP – 一种相对较新的文件格式,可以使用有损或无损压缩。WebP图像比PNG小26%,比JPEG小34%。但是,并非所有主要的互联网浏览器(最著名的是Safari)都支持该格式。
WebP图像在提供最小的文件大小和最高的质量方面具有优势。但是,由于Safari是仅次于Google Chrome的第二受欢迎的浏览器(尤其是对于移动设备),因此它并不是可靠交付视觉内容的最佳选择。
应谨慎使用GIF。尽管它们通常是幽默或教学信息的极好来源,但动画往往会拖累您的网站速度。
在PNG和JPEG图像之间进行选择时,普遍的共识是,前者最适合屏幕截图和图形,而后者则可以产生更好的照片。
3.使用延迟加载插件,例如WP Smush
正如我们已经提到的,有一些在线工具可用于压缩媒体文件。但是,除了调整格式和大小外,您还可以利用延迟加载来进一步优化图像。
如果使用延迟加载图片,当访问者仍位于顶部时,页面底部的照片或图形将不会加载呈现。用户向下滚动页面时,底部的图片才会逐步加载出来。
该技术的目的是最大程度地减少访问者的浏览器必须同时加载的图像数量。它有助于带宽占用和提高站点速度。
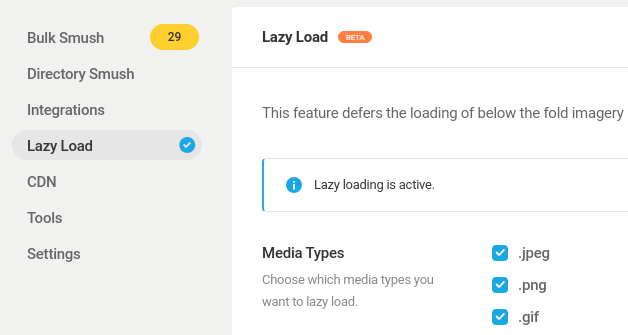
要启用此功能,我们建议使用图像优化和延迟加载插件,例如WP Smush:
这个免费的插件拥有超过一百万的活跃安装和五星级的WordPress评级,是解决各种图像优化任务(包括延迟加载)的强大解决方案:

除了延迟加载外,WP Smush还使用无损压缩和图像大小调整来自动优化将媒体文件上传到WordPress时的媒体文件。您可以将其用于所有文件格式,包括PNG、JPEG和GIF。这样就无需记住要提前执行此过程。
安装并激活插件后,它将立即开始扫描您的站点以查找需要优化的图像。您可以通过网站后台的 Smush > Dashboard > Settings 进行设置。
4.使用CDN服务加速图片加载
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
https://baike.baidu.com/item/CDN
正如百度百科所说,CDN可以就近分发文件,所以采用CDN托管图片和其他静态资源,可以一定程度上改善图片等静态文件的加载速度。WordPress大学目前托管于阿里云ECS服务器,然后采用OSS托管图片并使用CDN服务,这样的构架相比于单纯增加服务器带宽来说,加速效果更佳明显,而且费用也差不多。
总结
高质量图像是您网站的重要组成部分。不幸的是,它们还可能拖累您网站的性能,进而损害您的用户体验和SEO。
在本文中,我们介绍了4种优化图像以提高网站速度的方法:
- 在将图像上传到您的站点之前,请减小它们的文件大小
- 选择适当的文件格式
- 使用延迟加载插件,例如WP Smush
- 使用cdn服务加速图片加载
当然,图片优化仅仅是提高网站速度的一个方面,更多优化技巧,请看《一定要看的WordPress网站性能及速度优化建议》