如何使用古腾堡(Gutenberg)创建WordPress帖子
如果您运行WordPress网站,则可能创建的帖子多于页面。在以下部分中,我们将从头开始在古腾堡创建WordPress帖子。我希望您能像测试Gutenberg一样开心。
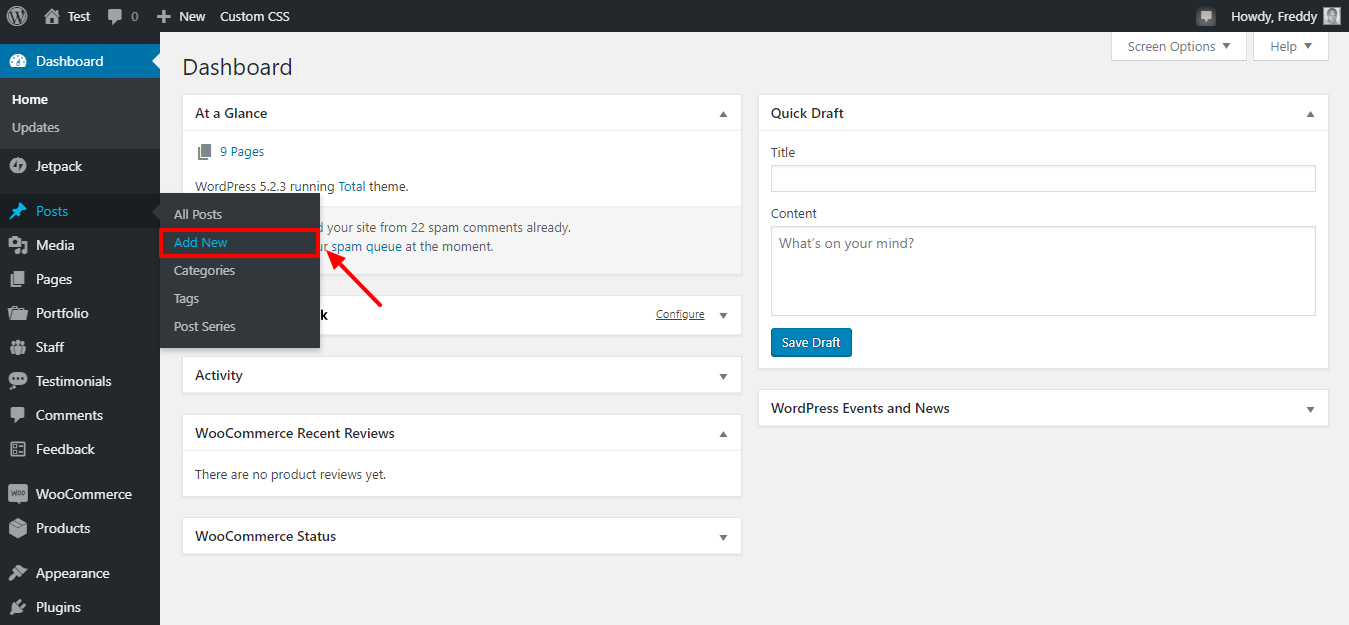
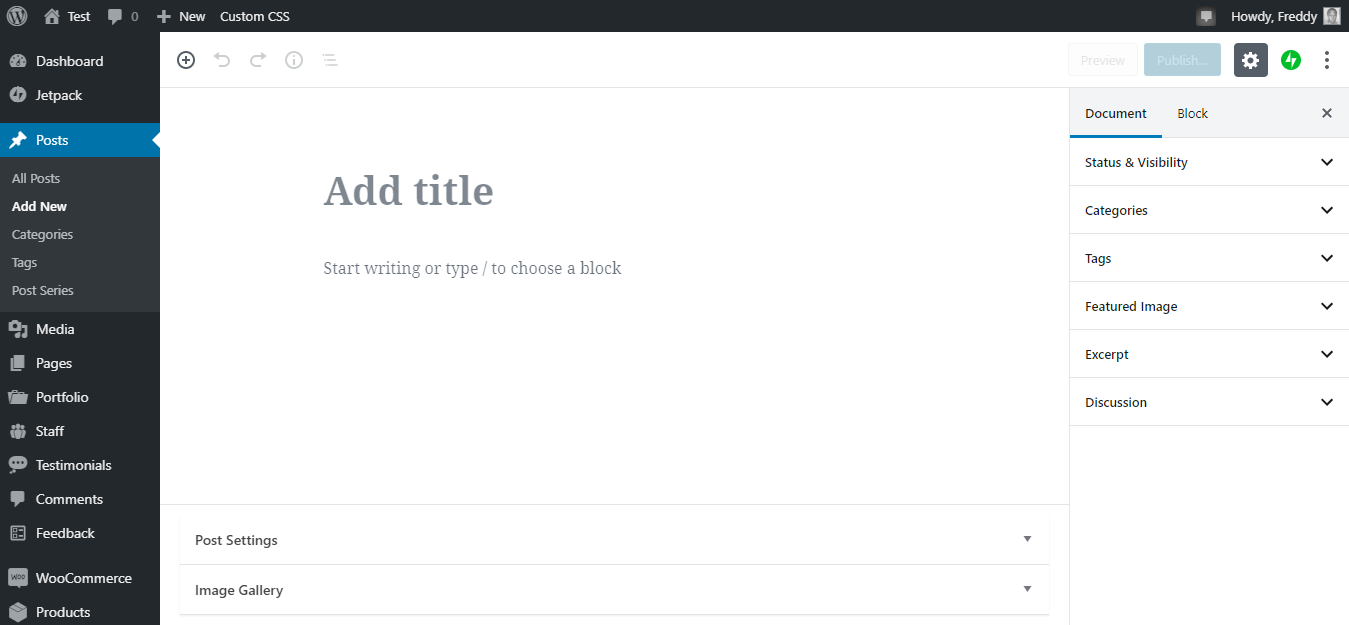
顺便说一句,导航至“ 帖子”>“添加新内容”,正如我们在下面的屏幕截图中那样。

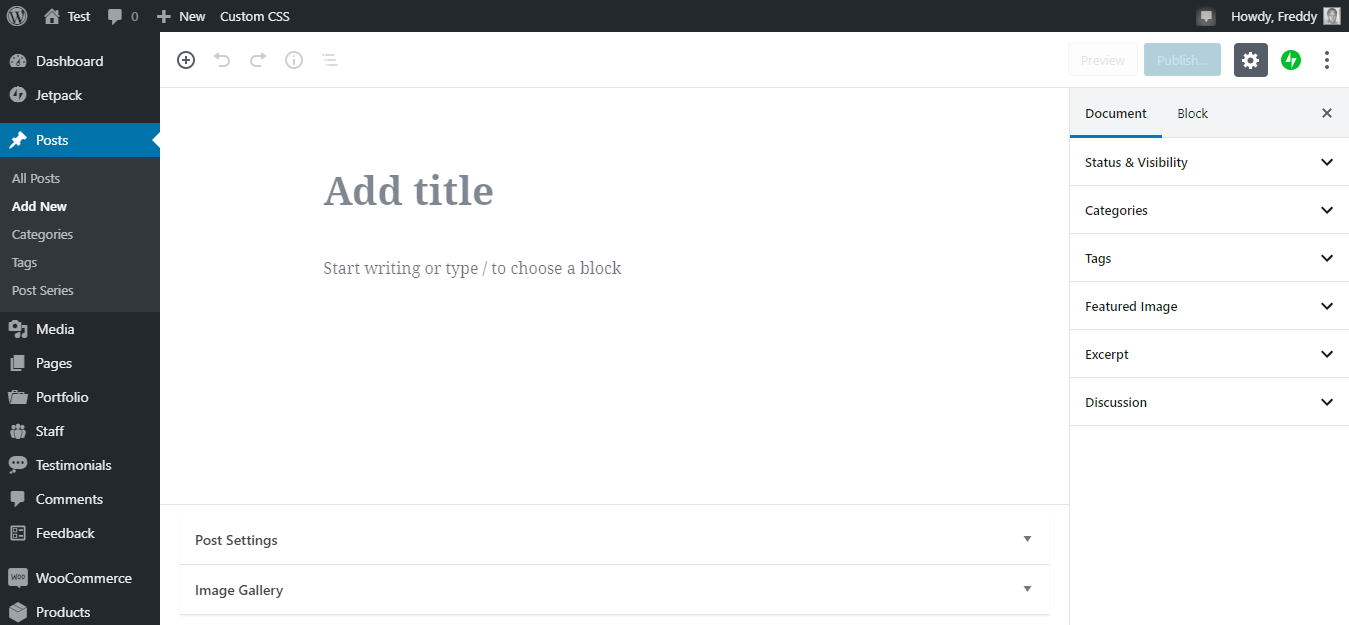
这样做可以直接转到下面显示的Gutenberg编辑器。

很整洁吧?现在,让我们卷起袖子,着手开展业务。
添加标题

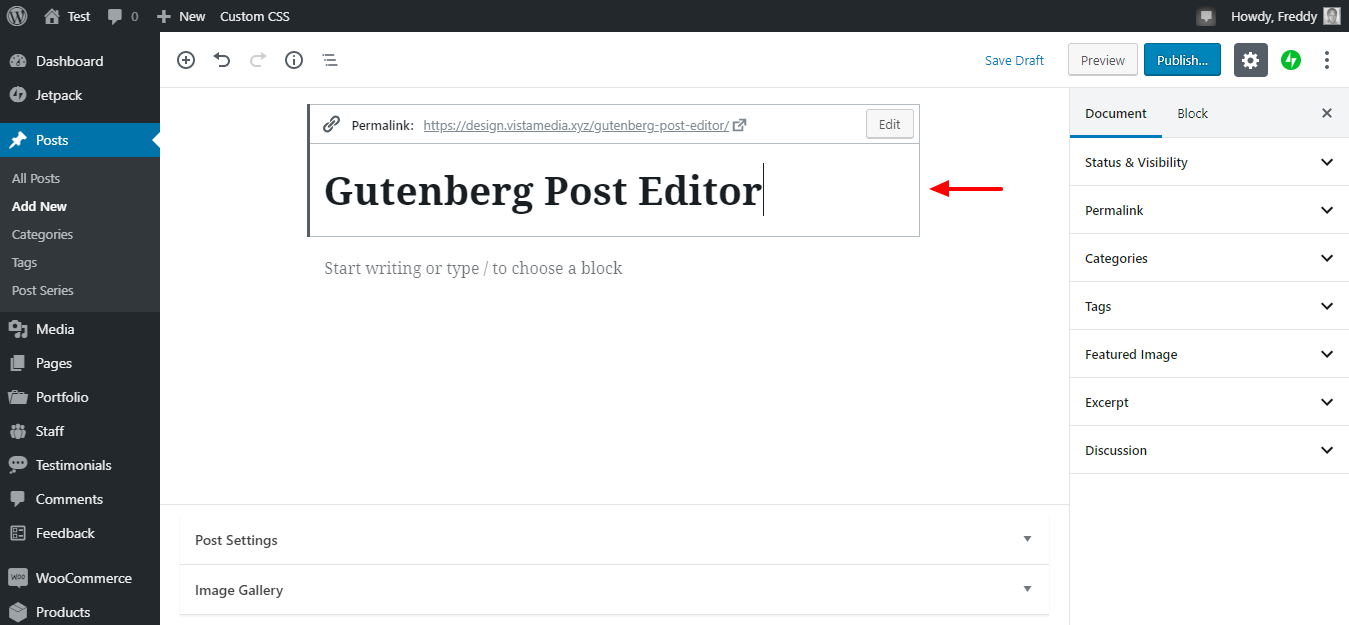
没有明确的标题,您无法撰写帖子。好东西是Gutenberg使得添加标题变得异常容易。您看到的第一个块是文档顶部的“ 标题”,如上图所示。要为您的帖子创建标题,请在块内键入。简单为A,B,C。
编辑永久链接
需要编辑永久链接吗?您可以通过单击“ 编辑”按钮轻松地在“ 标题”块中 执行此操作, 如下所示。

添加标题后,按 ENTER键开始新行。哦,是的,古腾堡保留了您在经典WordPress编辑器中喜欢的本机导航。
添加新段落

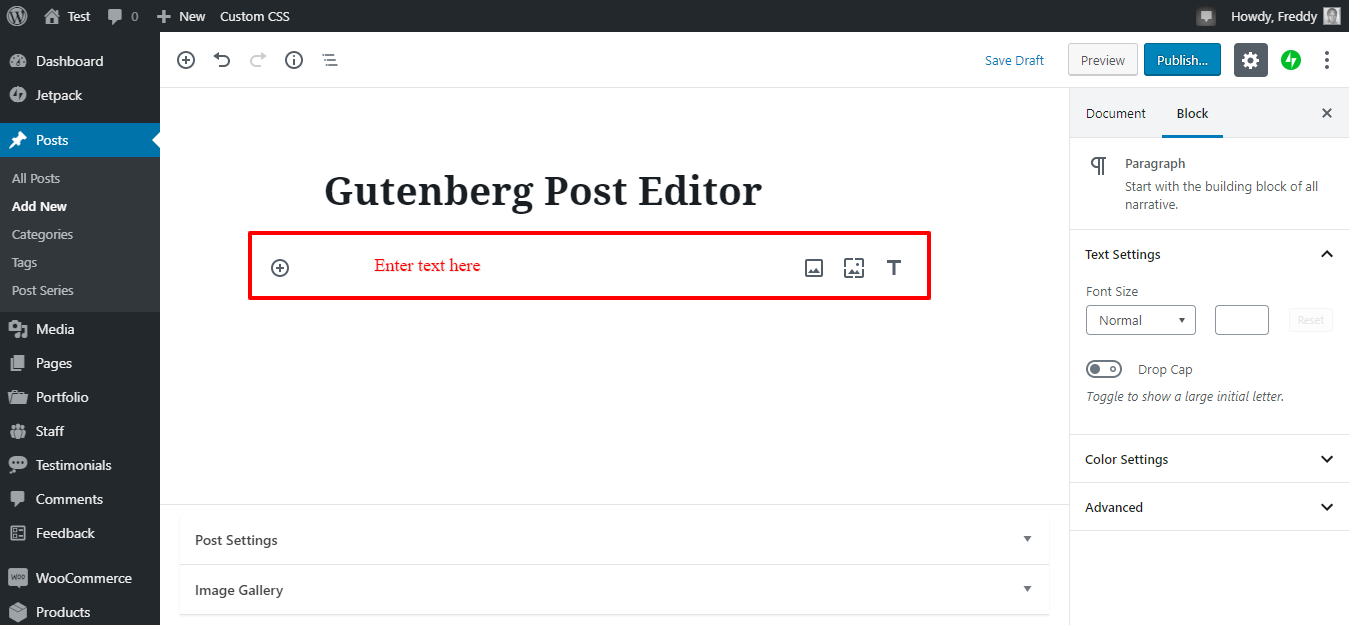
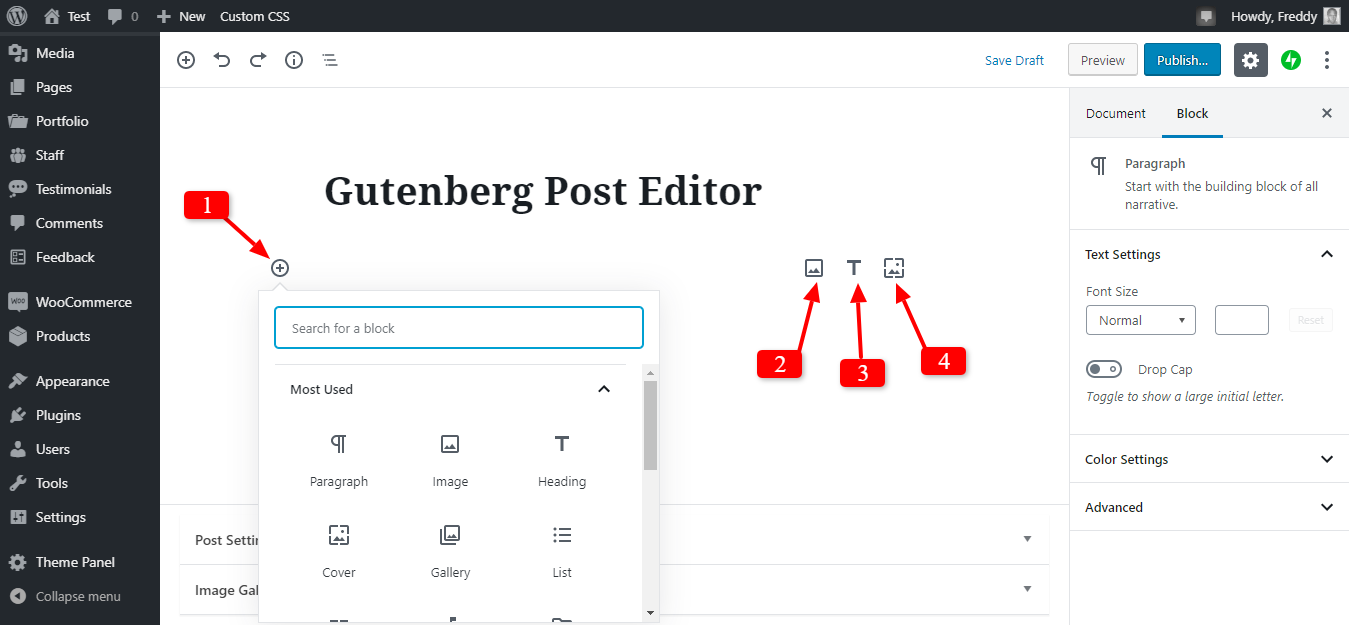
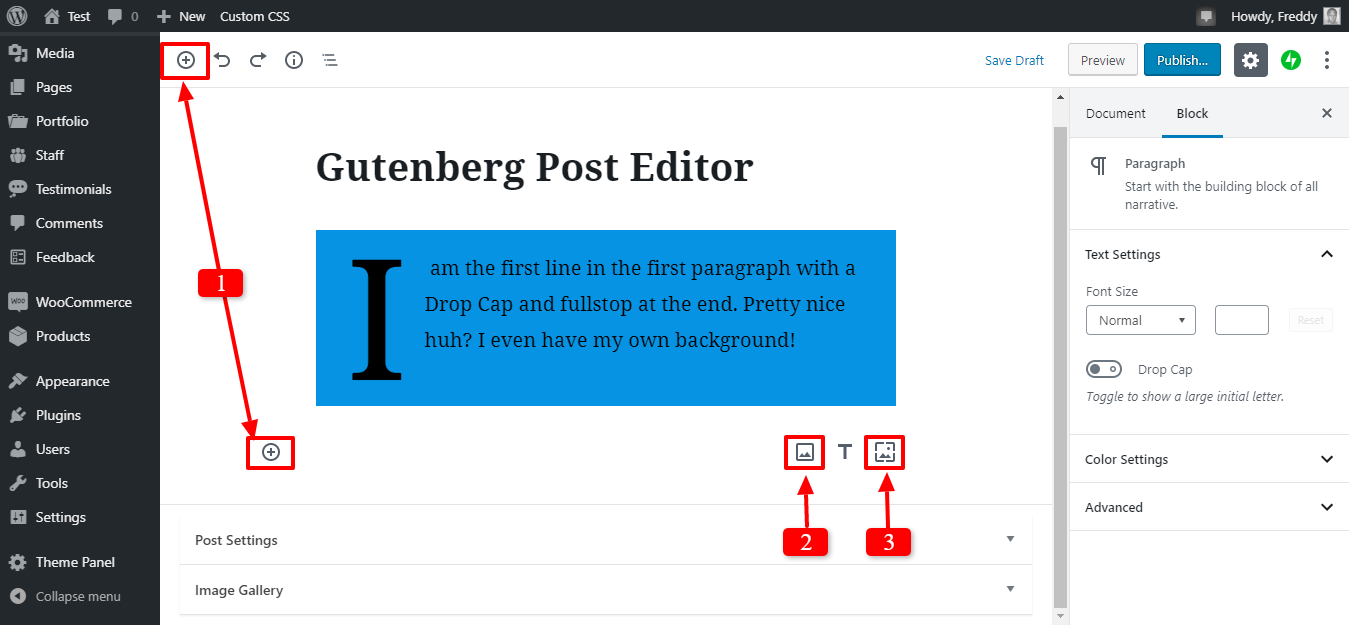
击中 ENTER键创建一个新段落 块,如上所示。在您输入任何文本之前,该块为您提供了两个选项。有关更多详细信息,请参见下面的编号图像。

您可以:
- 将新的段落块转换为任何其他块,例如图像,标题,封面,画廊,WooCommerce,表单等。
- 使用快捷方式将段落块更改为图像块
- 将段落块更改为标题块,即H2,H3和H4
- 将段落块转换为封面图像块
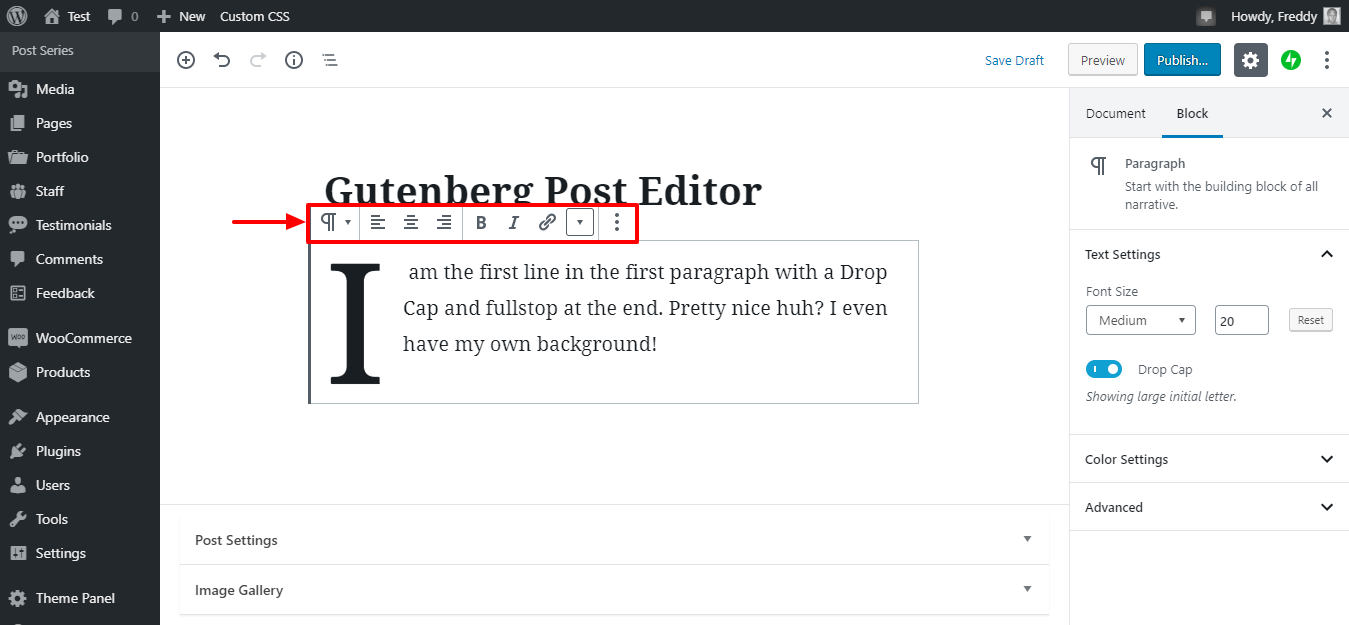
出于说明目的,我将第一段保留为文章简介。添加一些文本后,将出现一个格式设置工具栏,如下所示。

借助格式化工具栏,您可以:
- 将段落覆盖为经文,引号,标题,列表,代码和预格式化的文本
- 粗体,斜体,
删除线和下划线内容 - 左,右,居中对齐文本并对齐
- 添加也可以在新标签页中打开的链接
- 插入一个嵌入式图像(是的,它存在!)
- 隐藏图块设置
- 复制块
- 在当前代码块之前或之后插入一个代码块(在我们的例子中,这是第一段,因此之前并没有添加任何内容。)您可以根据需要在第一段代码之前添加封面图像块,因为它看起来像好
- 将块编辑为HTML
- 将当前块添加到可重用块中,以便您可以在其他帖子中使用它
- 完全移除障碍物
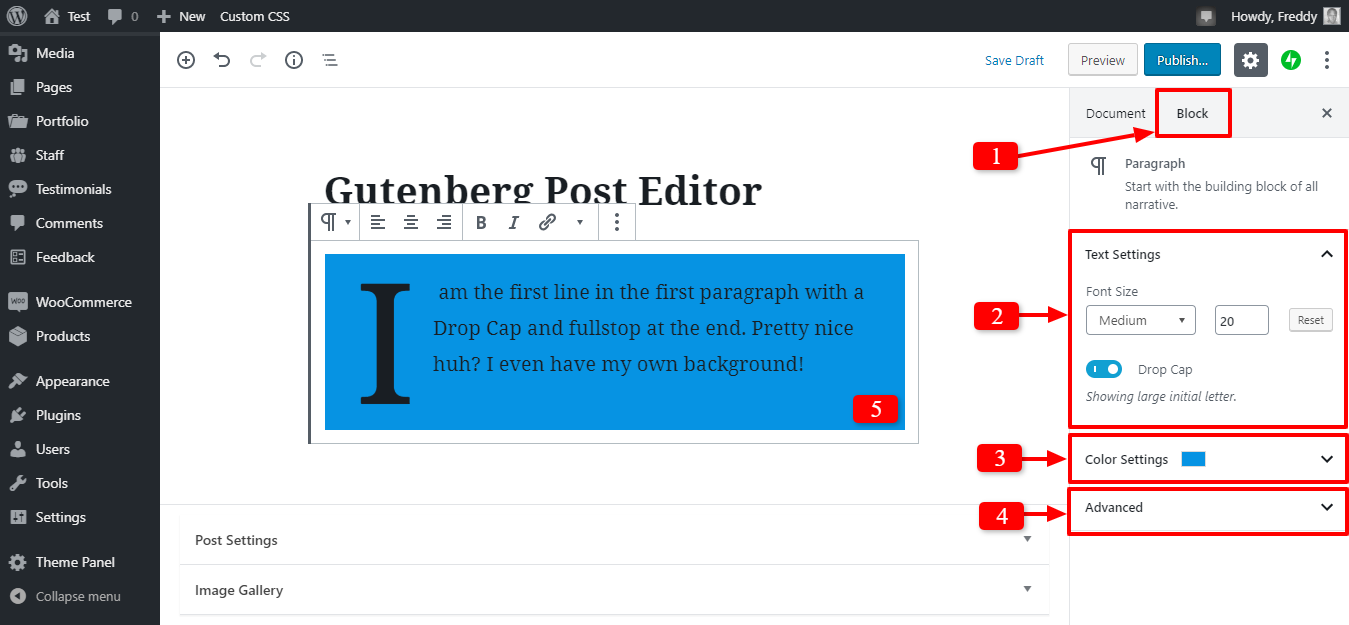
您可以使用侧边栏菜单中“ 块”选项卡中的可用选项进一步自定义段落块,如下所示。

关于上图的一些注意事项:
- 在此处选择“ 阻止”选项卡以查看所有阻止选项和设置
- 选择字体大小并在此处激活首字下沉
- 为您的段落添加背景色。为了说明目的,我将其设置为蓝色。您还可以自定义文本颜色。在这两种情况下,您都可以添加无限的自定义颜色
- 您可以在此处添加自定义CSS类,这意味着您可以将其他CSS样式添加到块中
- 古腾堡编辑器中已经应用了蓝色背景和首字下沉
侧栏中的“文档”选项卡
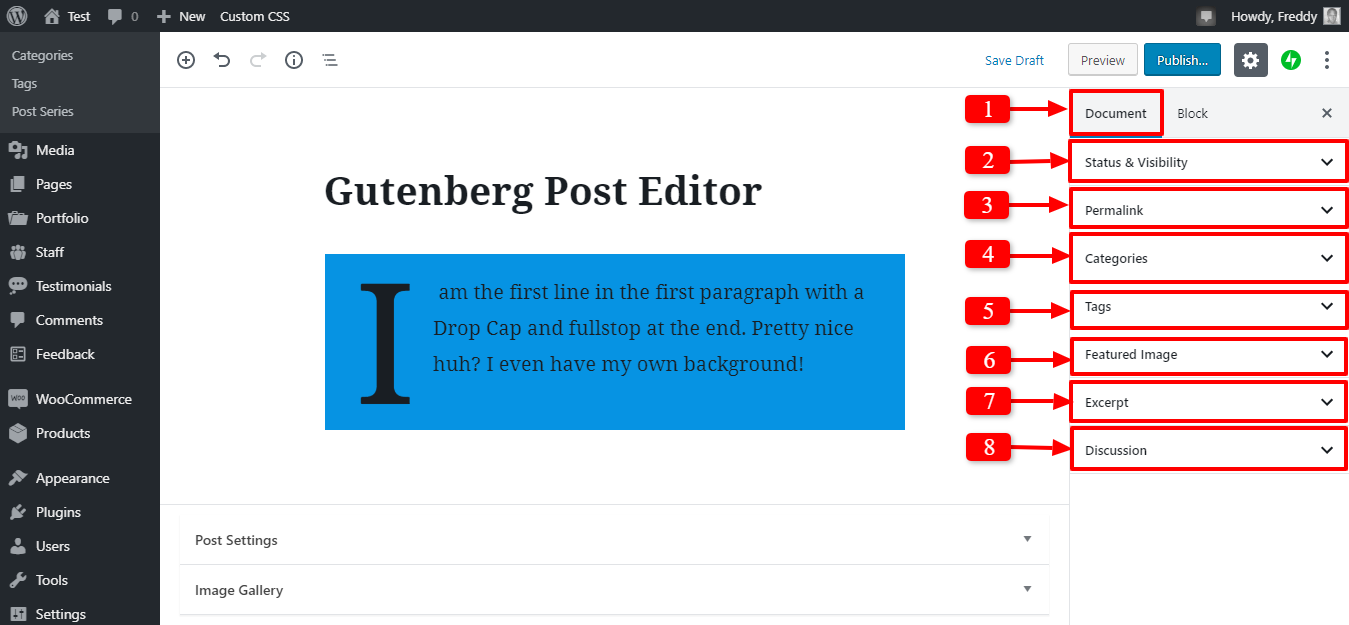
侧边栏菜单中还有另一个选项卡。该 文献标签,如下所示。

在这里,上面图片的注释:
- 单击此处切换到“ 文档”选项卡
- 您可以在此处安排帖子,将可见性设置为“ 私人”或“ 公开”,将帖子设置为“ 待审核”状态,选择帖子格式并创建即时贴
- 该部分允许您编辑永久链接
- 您可以在此处选择或创建新类别
- 在您的信息中添加标签
- 设置特色图片
- 创建手册摘录
- 允许评论,引用和引用
如您所见,无论您希望使用哪种方式,都可以使用多种选择来设计段落块(以及整个帖子)。顺便说一下,我们稍后将学习不同的块具有不同的设置。
在第一段之后,再次按 ENTER 键以创建新行(或段块)。现在,让我们在第一段下面添加一个图像。
在古腾堡添加图像
他们说一张图片说出一千个单词,而没有图片的博客文章却很单调。要使用Gutenberg在WordPress帖子中添加图片,您有两种选择。
不久前按 ENTER键,便触发了一个新的段落块。鉴于古腾堡(Gutenberg)很直观,您可以通过单击加号(+),图像或封面图标来添加图像,如下图所示。

一些注意事项:
- 您可以通过加号(+)图标添加图像
- 在这里,您可以轻松添加图像
- 此选项使您可以添加封面图像(这些通常比其他照片大。此外,您可以在封面图像上添加文字,顺便说一句)
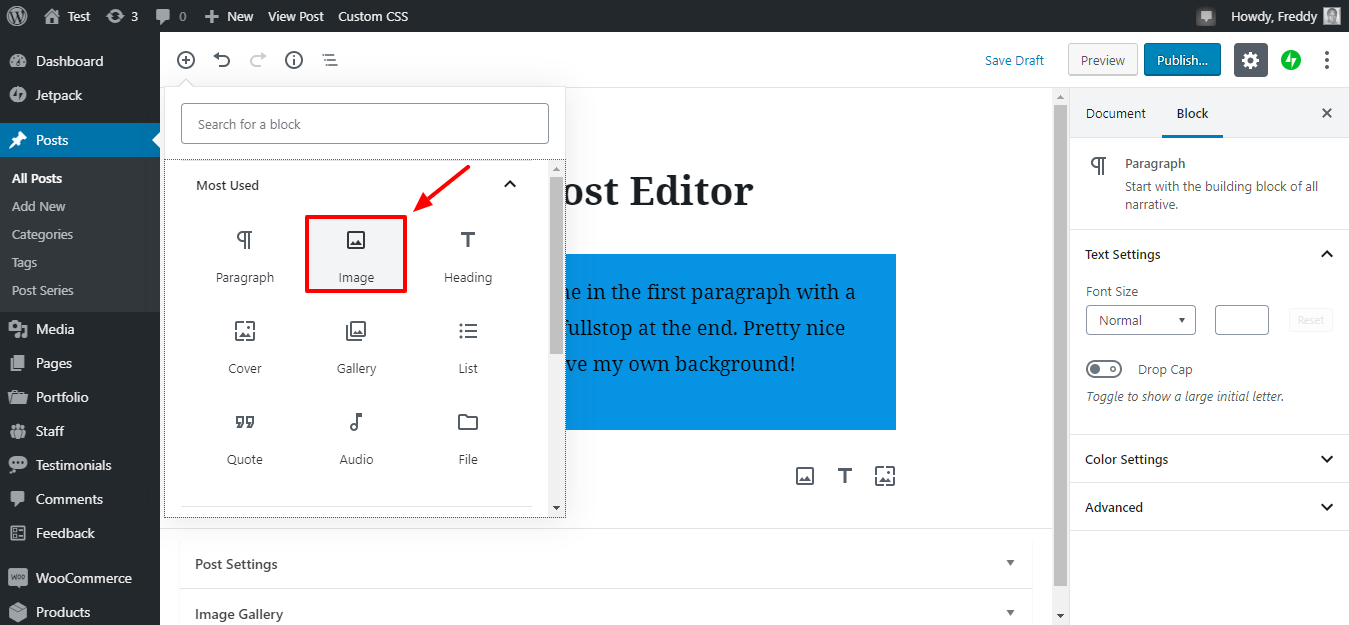
继续并单击任何加号(+)图标。接下来,单击图像选项卡,如下所示。

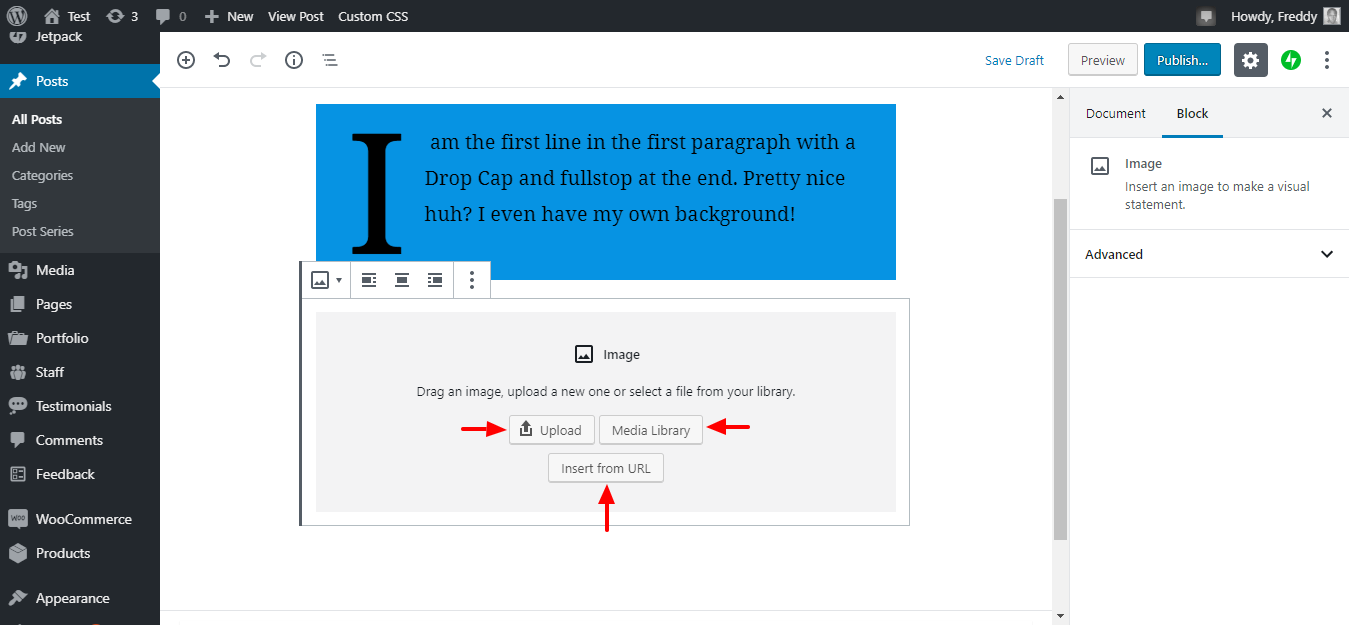
单击“ 图像”选项卡将加载下面的屏幕快照中显示的“ 图像”块。

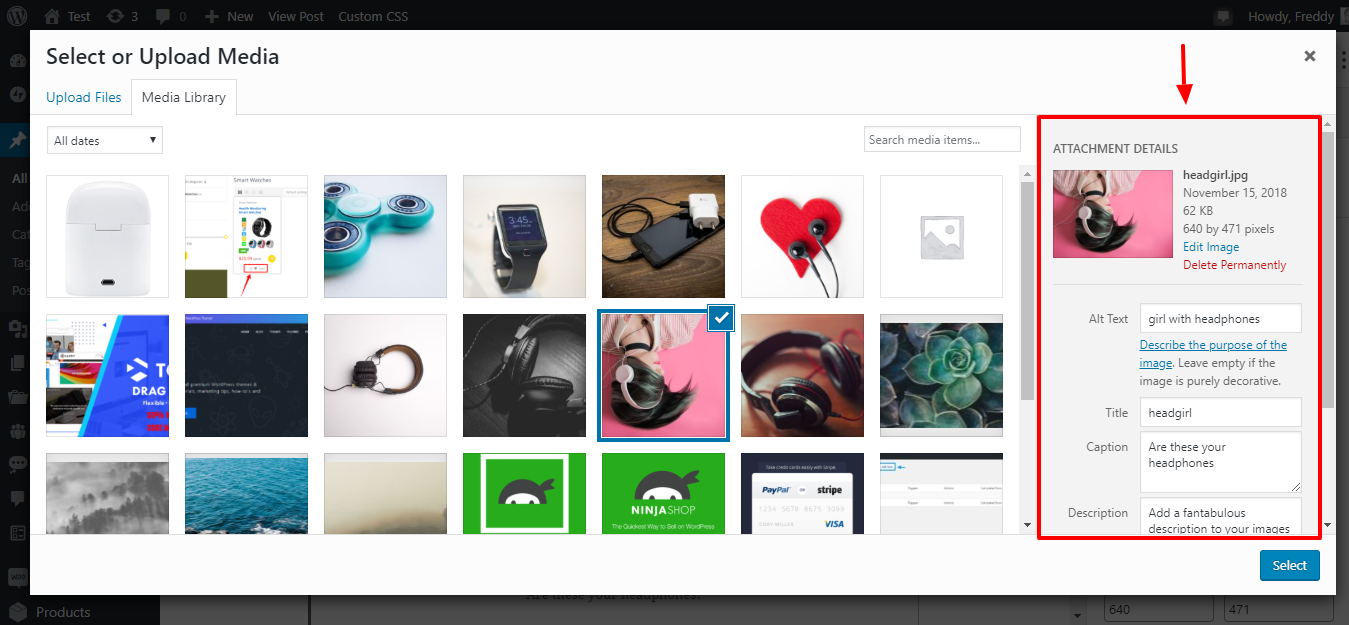
该 图像块可以上传图片或从网址或媒体库中添加一个。在此过程中,您可以通过媒体屏幕设置或“ 阻止”侧栏添加替代文本(对于SEO来说很重要),标题和说明,如下图所示。
常规媒体设置…

…以及 图像块设置。

让我们继续。
添加图像后,古腾堡(Gutenberg)在其下方添加了一个新的段落块。您可以添加任何想要的内容,但是出于说明目的,我在其中添加了一些文本,然后添加了一个按钮。
如何添加可下载文件,例如PDF,图像,视频等
Gutenberg使将可下载文件添加到WordPress帖子或页面变得异常容易。
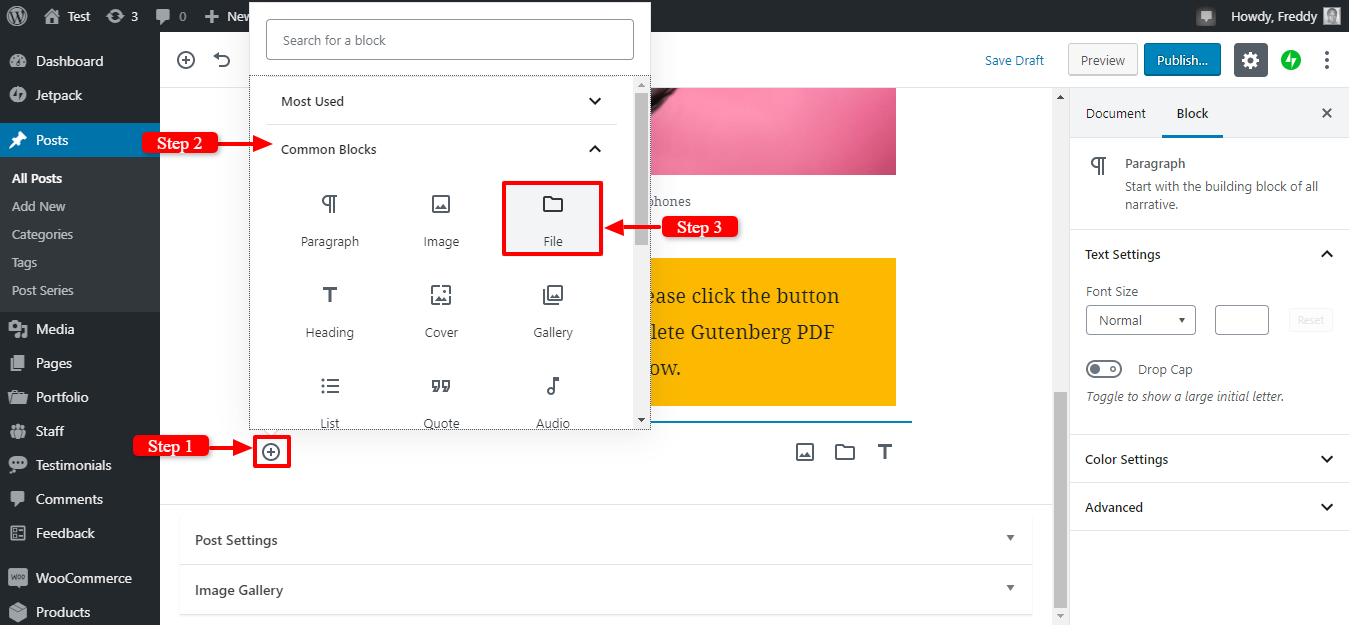
在新的 段落块中,单击加号(+)图标,导航到“ 通用块”,然后单击“ 文件”选项卡,如下图所示。

这样做将启动以下块:

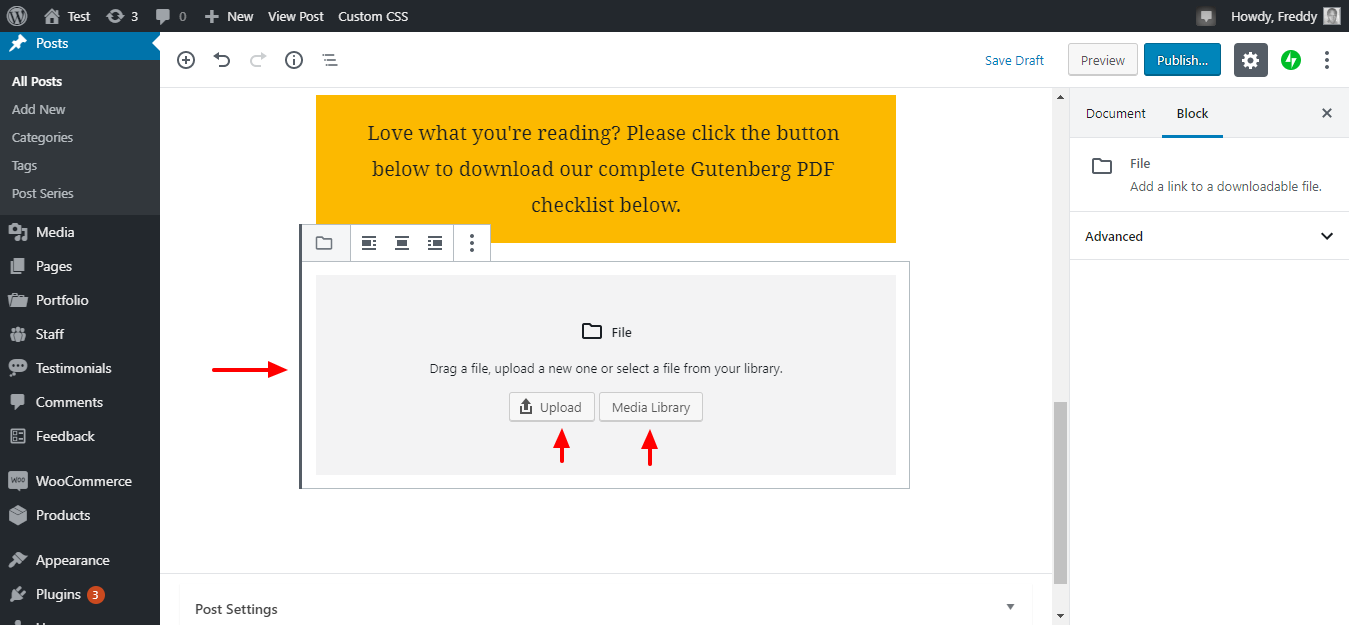
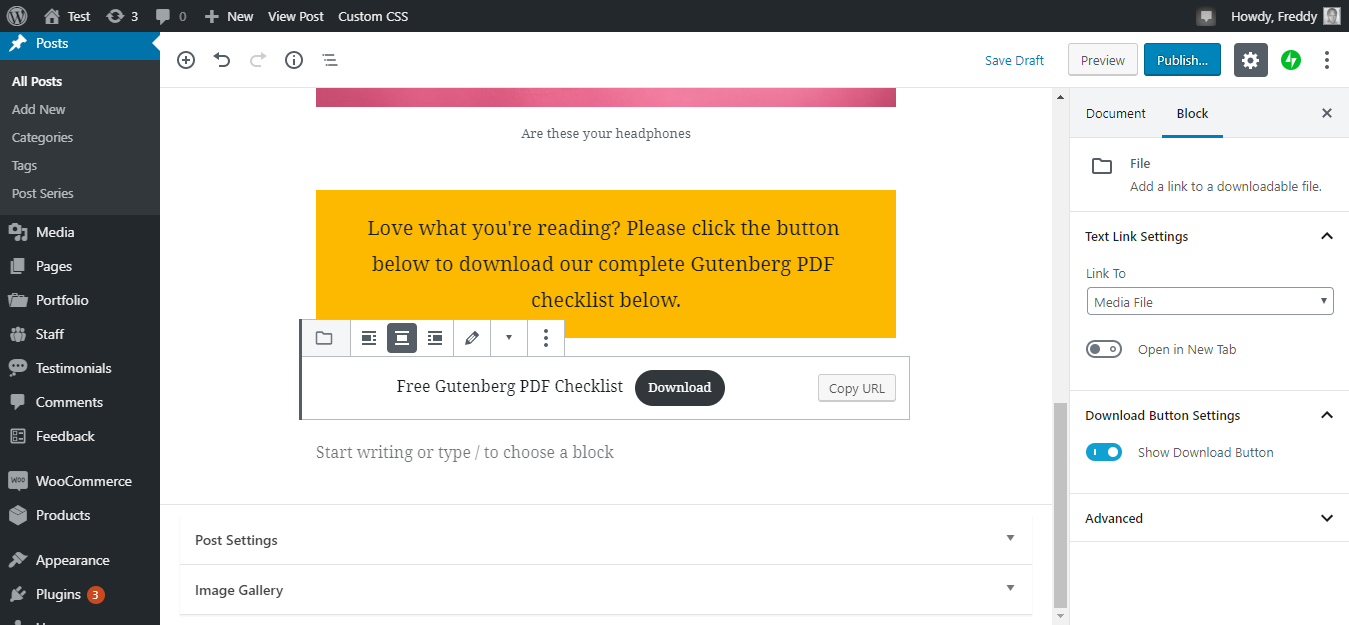
在 文件块中,您可以上传新文件或从媒体库中添加一个文件。添加文件后,Gutenberg会自动添加一个可爱的“ 下载”按钮,如下图所示。

您可以使用这些选项。例如,您可以编辑/删除“ 免费的Gutenberg PDF检查表 ”标题以及“ 下载”按钮。您可以将CSS类添加到块中,并根据需要进行样式设置。
在古腾堡添加媒体嵌入
古腾堡(Gutenberg)带有几个块,可以嵌入来自YouTube,Vimeo,Facebook,SoundCloud,WordPress,Slideshare等30多个站点的视频和其他媒体。
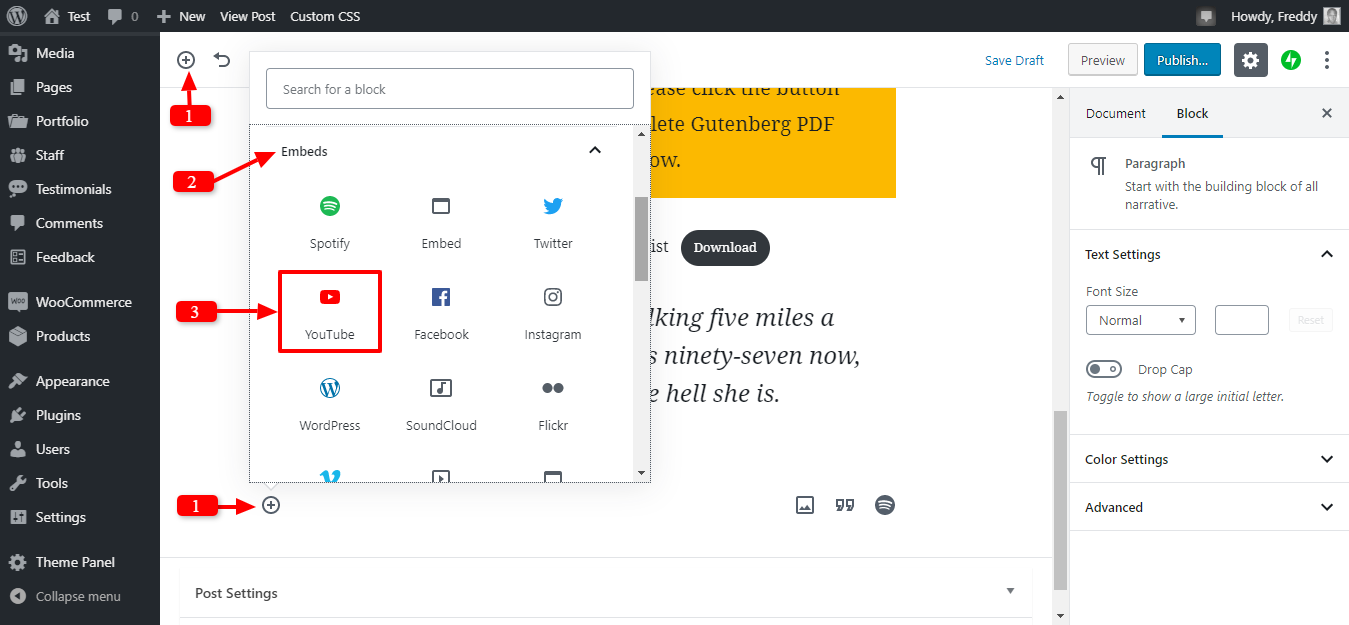
要嵌入内容,请单击加号(+)图标,导航到“ 嵌入”,然后选择站点。例如,我想要YouTube,如下所示。

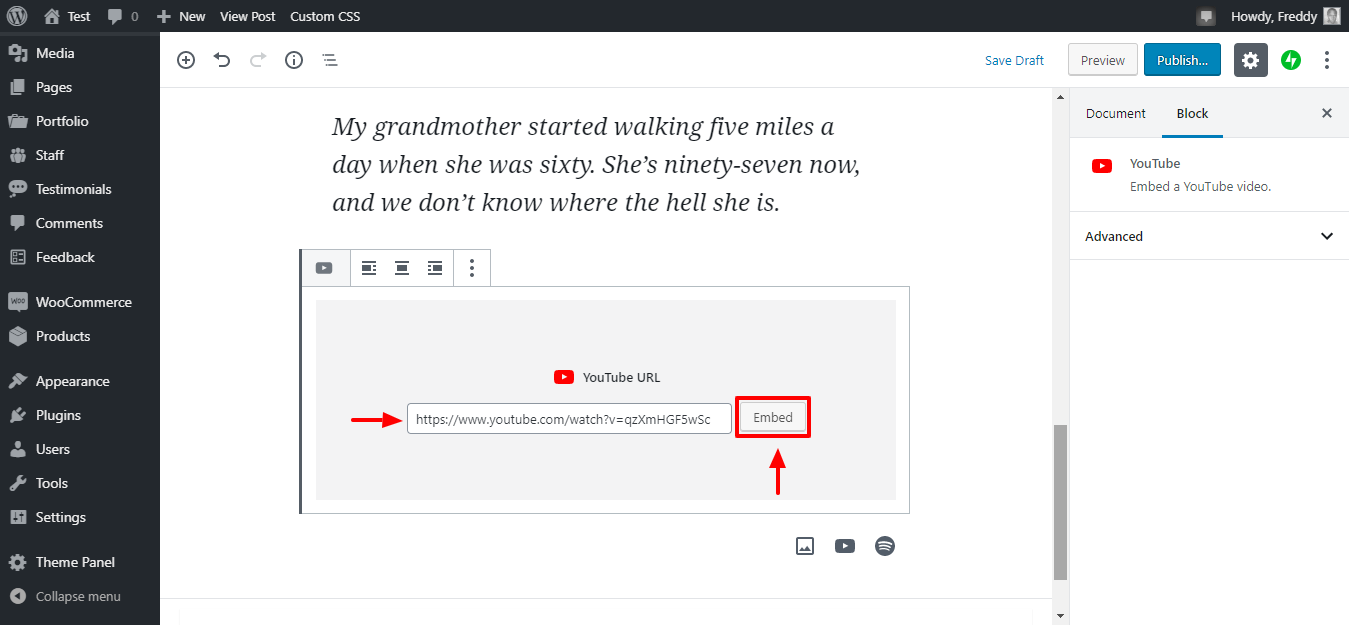
接下来,复制粘贴YouTube视频URL,然后单击“ 嵌入”按钮,如下图所示。

按下“ 嵌入”按钮后,古腾堡会自动将链接隐藏到视频中,如下所示。

一路顺风。现在,让我们添加一个独立按钮,该按钮非常适合创建号召性用语(CTA)。
如何在古腾堡添加按钮
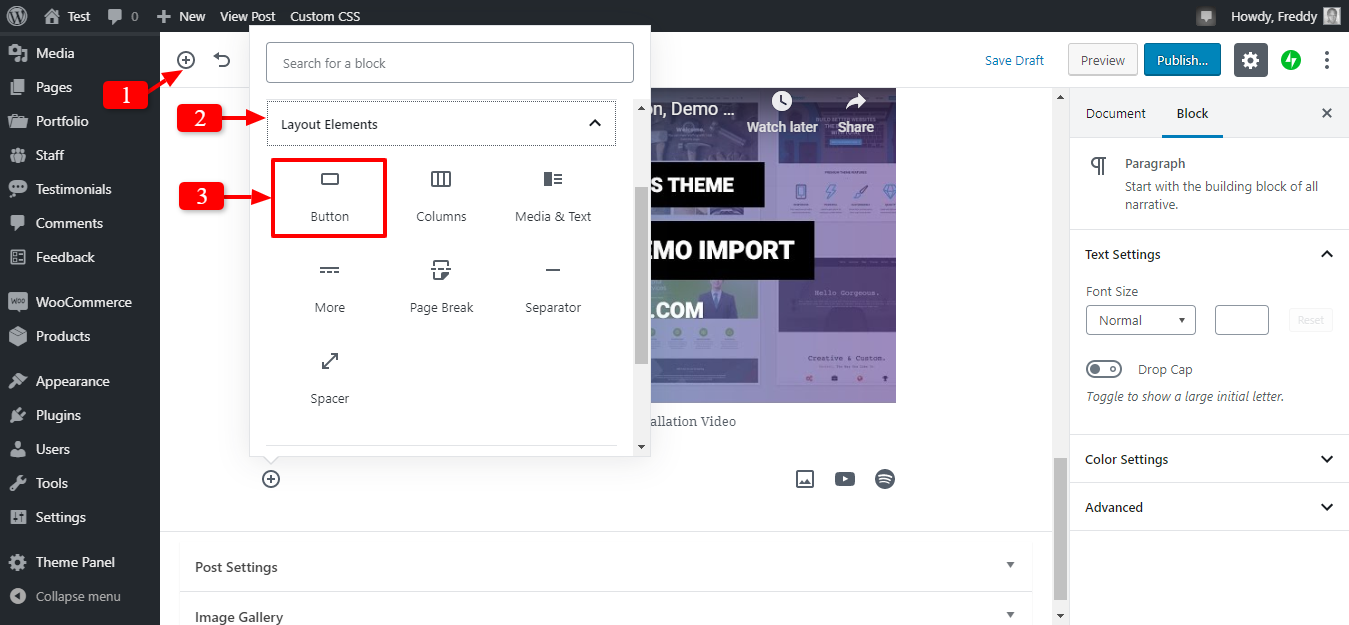
此时,您应该不难添加块。只需单击加号(+),然后选择您的块。没有比这更容易的了。那么,我们如何添加按钮?在换行(或换行)中,单击加号(+)图标,导航到“ 布局元素”,然后单击“ 按钮”选项卡,如下所示。

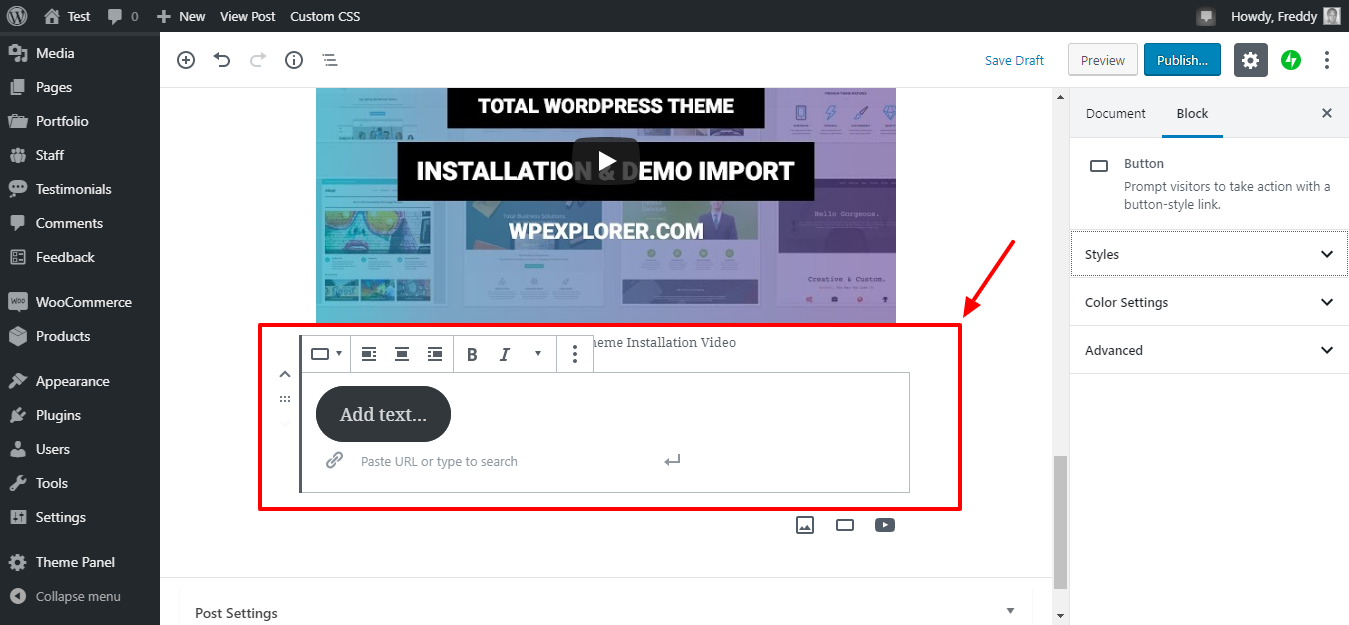
这样做会导致您转到“ 按钮”块,如下所述。

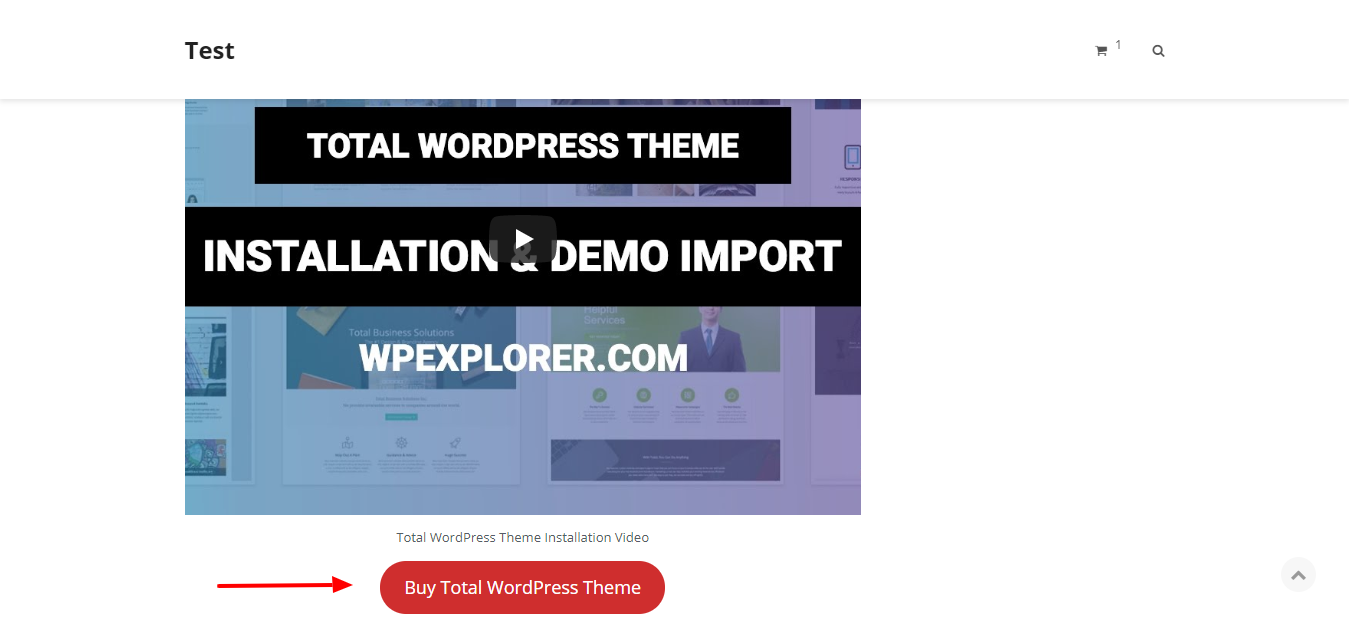
从上图可以看到,您可以编辑按钮文本并添加链接。此外,您可以通过屏幕右侧的侧边栏菜单来自定义按钮。单击几次后,这就是我得到的。

顺便说一句,如果您在按钮上使用难以理解的颜色组合,则古腾堡将立即通知您。多好?
如何在古腾堡中添加列
有了一个漂亮的按钮,让我们添加一些列。我将添加两列,因此请仔细遵循。
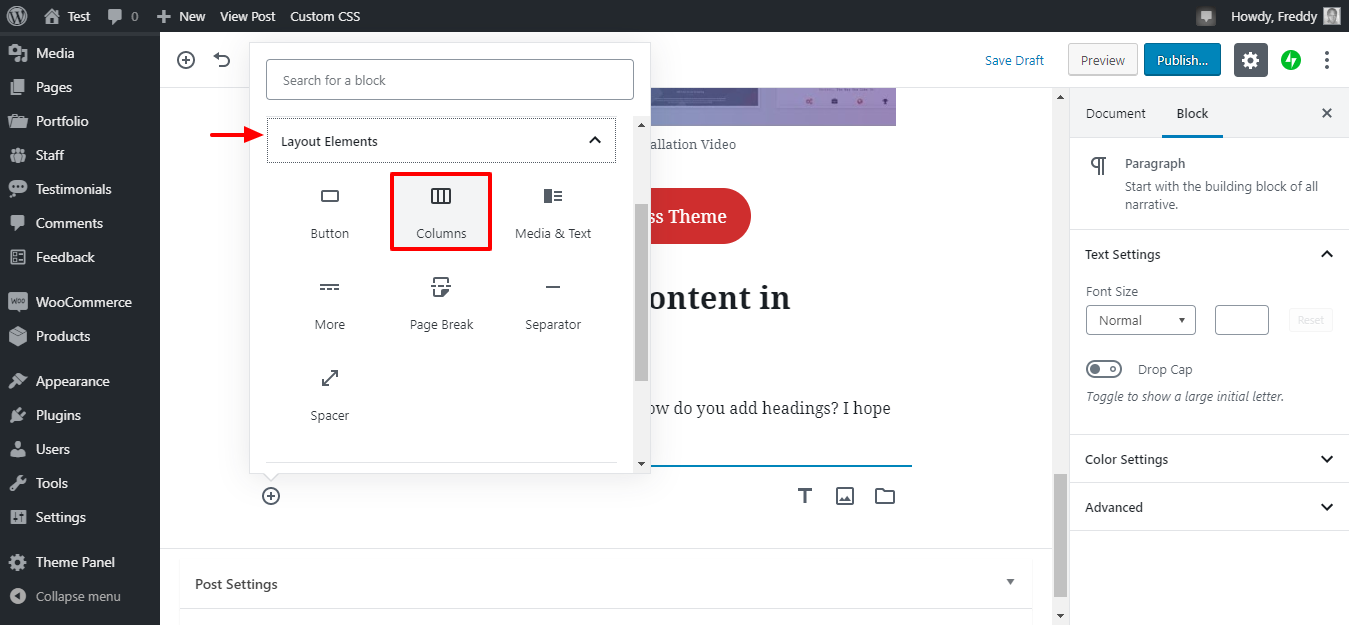
这是要做的事。单击加号(+)图标,导航到“ 布局元素”,然后单击“ 列”选项卡,如下图所示。

古腾堡默认添加两列。请参见下图,并记住,我已经将内容添加到了列中。

如何在古腾堡中在文本旁边添加图像
您是否要在某些文字旁边添加图片?如果是这样,您将喜欢以下部分。
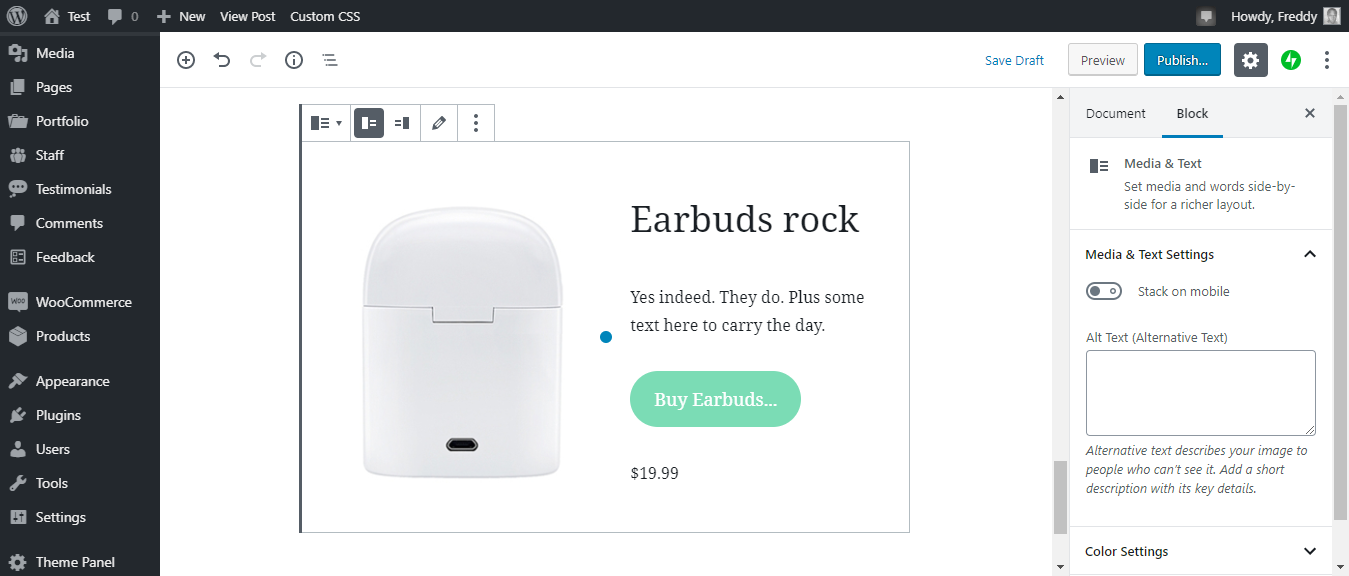
与往常一样,单击加号(+)图标,导航到“ 布局元素”,然后单击“ 媒体和文本”,如下所示。

您应该看到 Media&Text块,如下所示。

接下来,上传您的图像/视频/媒体或从媒体库添加一个。之后,将文本添加到媒体旁边,如下图所示。
我玩过“ 媒体和文字”模块,然后提出了以下建议。提个醒; 我也设法在里面挤了一个按钮

什么是古腾堡编辑器?

您正在查看默认的WordPress区块编辑器Gutenberg
如果您使用的是WordPress 5.0及更高版本,那么您一定会遇到新的闪亮的WordPress编辑器,即著名的Gutenberg。与其他许多用户一样,您想使用革命性的编辑器,但由于古腾堡(Gutenberg)来说很复杂,因此您很犹豫。
