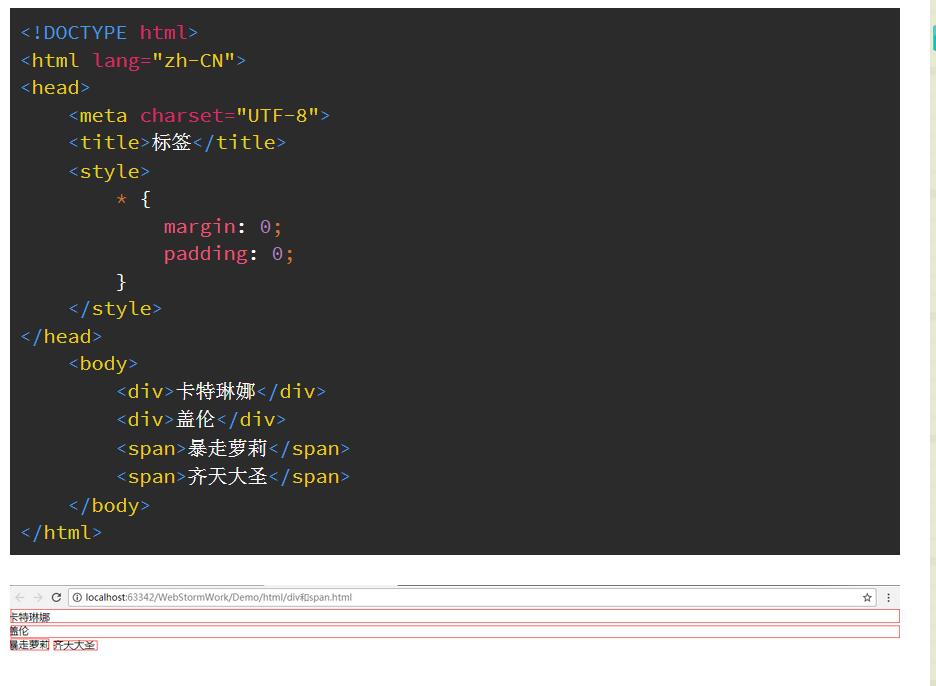
div和span标签都是用来帮助页面进行排版的,它们两个没有自己的语意。
div:块级元素,一般用于配合css完成网页布局.所谓的块级元素,div标签可以通过css样式来设置自身的宽度(也可省略,当没有使用css自定义宽度时,div标签的宽度为其的容器的100%)、高度,且还可以设置标签之间的距离(外边距和内边距),这样的元素标签称为块级元素。块级元素的特点是自己占一整行。如果再写其它标签,那么其它标签会显示在它的下面。
div的宽度默认是整个浏览器的宽度,这个宽度是从body标签继承过来的。
span:行内元素,一般用于配合css修改网页的一些局部信息.不能通过css设置具体的宽高等样式的标签元素称为行内元素。行内元素的特点是标签内的内容是多大它就是多大,而且不会占一整行。主要用于容纳文字。 默认的display属性是inline